
智能摘要 AI
相对路径基于当前文件所在目录,引用文件无需固定位置,如`./图片01.png`表示当前目录;`../`用于指向上一级目录。绝对路径则从磁盘根目录或域名起始,例如`E:/项目/demo/HTML/图片01.png`,适用于跨目录引用。相对路径灵活但依赖具体目录,绝对路径固定但通用。文中通过层级目录展示了相对路径如何通过`../`跳转至上层目录,实例帮助理解路径引用方式。
相对路径
相对路径是指以当前的文件作为起点,相较于当前目录的位置而被指向并且加以引用的文件资源。在HTML语言中常常以./图片01.png的形式出现。相对路径是以当前文件所处的目录作为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同。
绝对路径
绝对路径是指在当前文件的电脑硬盘上真正存在的路径,也就是可以在文件目录里进行直接复制的路径。在HTML语言中常常以E:/项目/demo/HTML/图片01.png的形式出现。绝对路径是从电脑盘符或者域名开始的一个完整的路径,可以描述一个文件其各层目录的完整结构。当所有网页引用同一文件时,所引用的路径都是一样的,因此称为绝对路径。
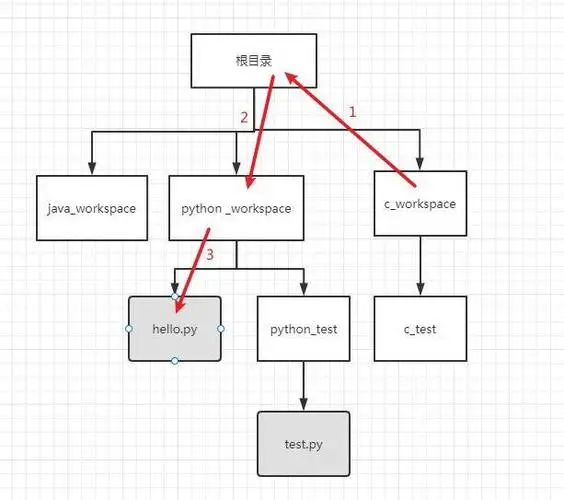
在相对路径中,“../”代表上一层目录。如果有一个目录结构如下:
在引用图片01.png的文件中,相对路径可以使用以下方式来描述文件的位置:
../图片01.png:代表当前文件所处目录的上一层目录,即文件夹A。../../文件夹2/文件夹B/文件夹C/文件夹D/图片01.png:代表当前文件所处目录的上两层目录,即根目录的文件夹2下的文件夹B的文件夹C的文件夹D。./文件夹A/图片01.png:代表当前文件所处目录,即文件夹A。
练习一下
../cover1.jpg:代表当前文件所处目录的上一层目录下的cover1.jpg文件。../cover/cover1.jpg:代表当前文件所处目录的上一层目录下的cover文件夹中的cover1.jpg文件。cover1.jpg:代表当前文件所处目录中的cover1.jpg文件。
请在评论区中指出是否正确。?









评论 (0)