
由于本站域名曾经被腾讯安全中心标记过“恶意风险”,为此我决定仿照现在的QQ的非官方链接跳转页面,制作一份属于自己的防红页面。
0x00 获取代码
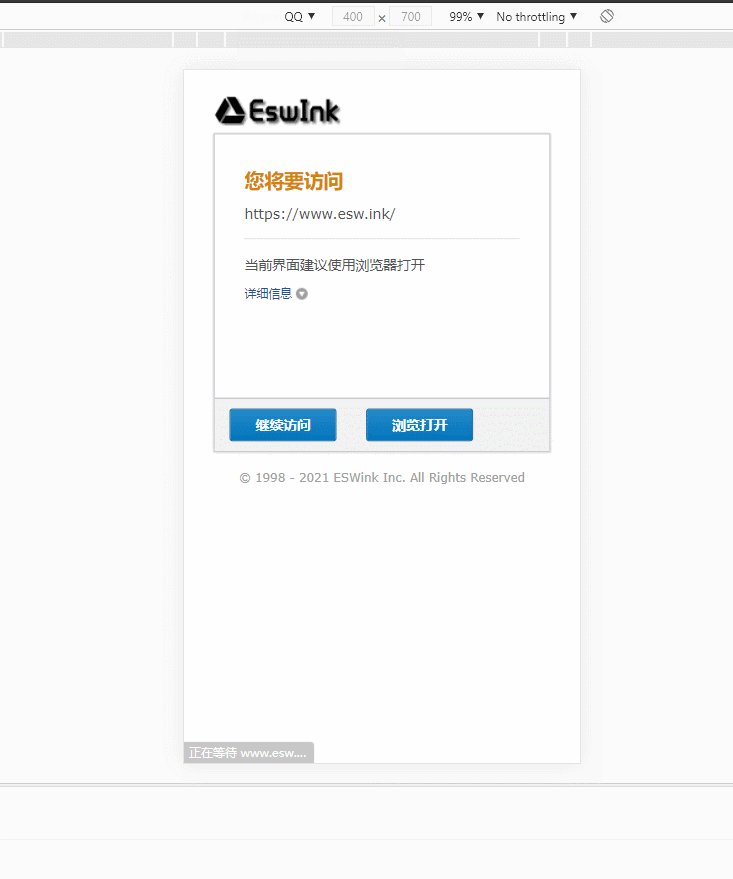
我选择QQ邮箱的非官方链接跳转页面,以下是示例页面:

我们直接在浏览器中单击 右键->网页另存为 或者 Ctrl + S
保存后的网页文件 打开后可能会乱码,因为页面编码是GBK,建议将它转换成 UTF-8 格式,转换格式后,记得将<head>标签中的 charset=gb18030 改为 charset=ustf-8
0x01 页面设计

页面logo以及当前访问链接,下方两个按钮,分别为继续访问和浏览打开,详细信息包含隐藏内容
PC和WAP实现自适应,按钮点击特效
0x02 实现功能
本次需要实现的不仅是链接跳转打开浏览器,还要实现点击继续访问按钮后,继续在QQ中打开,更加的人性化设计
继续访问
增加cookies记忆,cookies的id设置为is_skip,值设定为该页面URL地址通过base64_encode的值
点击继续访问后,设置相应的cookies,并且强制刷新当前页面,重新进入该页面
判断是否在QQ内打开
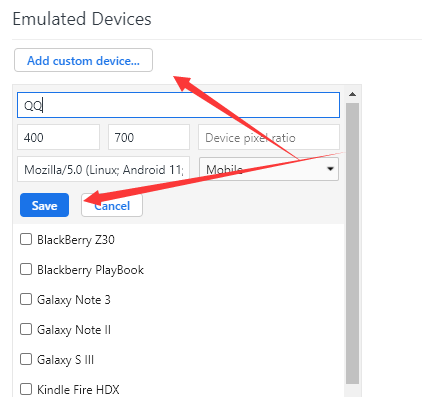
通过判断UA(user-agent)是否包含QQ/和MicroMessenger关键字符,以下是我手机QQ中提取出来的UA
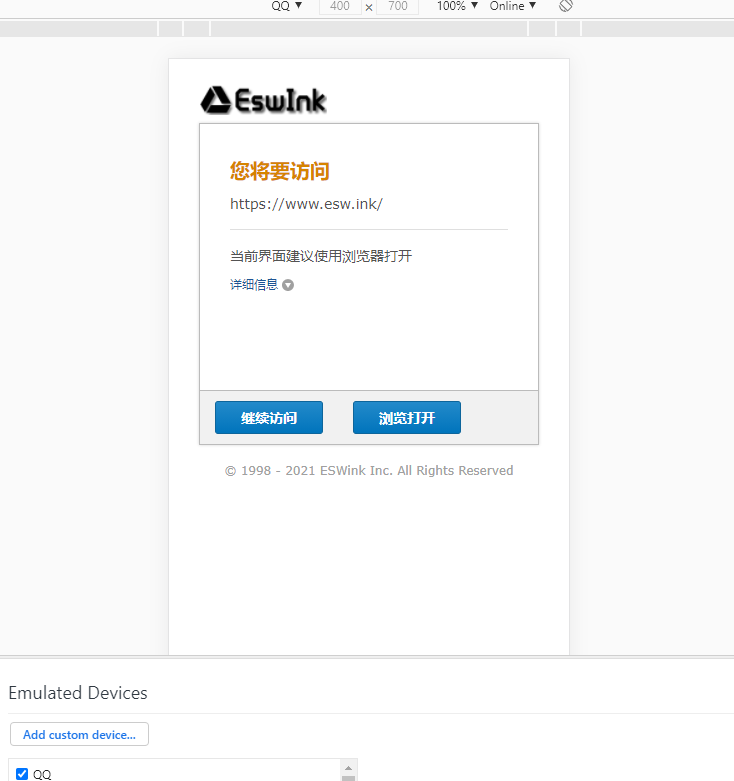
Mozilla/5.0 (Linux; Android 11; Mi 10 Build/RKQ1.200826.002; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/77.0.3865.120 MQQBrowser/6.2 TBS/045618 Mobile Safari/537.36 V1_AND_SQ_8.8.0_1792_YYB_D A_8080010 QQ/8.8.0.5420 NetType/WIFI WebP/0.3.0 Pixel/1080 StatusBarHeight/91 SimpleUISwitch/0 QQTheme/1000 InMagicWin/0 StudyMode/0为了验证UA的合理性,我在浏览器的开发者工具中,设置了以上UA,刷页面后,成功拦截到该URL网址

JS代码
为了实现点击按钮设置cookies,这里呢我使用js代码,降低了php和js交互的难度
添加下列代码,并且按钮绑定点击事件
/* 设置cookies后强制刷新页面 */
function setCookie (cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
var expires = "expires=" + d.toUTCString();
document.cookie = cname + "=" + cvalue + "; " + expires;
location.reload(true);
}为了保证页面的完整性,我引用了该JS的依赖项
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/layer/3.4.0/layer.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/clipboard.js/2.0.8/clipboard.min.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/qq-check.js'"></script>这里的clipboard.js,是为了实现复制当前页面链接到剪切板上,作为备用方法
由于还不能实现直接唤起浏览器打开页面URL地址,所以我引入了layer.js ,点击浏览打开后打开一张图片,引导用户在QQ中手动唤起手机浏览器
PHP代码
在主题的header.php文件开始处,添加以下代码
<?php
$conf['qqjump']=1;
$skip = 0;
$name = 'is_skip';
if(base64_decode($_COOKIE[$name])==curPageURL()){
$skip = 1;
}
if(strpos($_SERVER['HTTP_USER_AGENT'], 'QQ/')||strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger')!=false && $conf['qqjump']==1)
{
if($skip==0)
{
get_template_part("template-parts/qq-check");
exit();
}
}
?>这里我用到了一个自定义函数:curPageURL() 获取当前页面的链接,以下是添加到主题functions.php的相关代码
<?php
function curPageURL()
{
$pageURL = 'http';
if ($_SERVER["HTTPS"] == "on")
{
$pageURL .= "s";
}
$pageURL .= "://";
if ($_SERVER["SERVER_PORT"] != "80")
{
$_SERVER["SERVER_NAME"].":".$_SERVER["SERVER_PORT"].$_SERVER["REQUEST_URI"];
}
else
{
$pageURL .= $_SERVER["SERVER_NAME"] . $_SERVER["REQUEST_URI"];
}
return $pageURL;
}
?>这里我添加了当前页面的端口号,如果不需要可以将它注释掉($_SERVER["SERVER_PORT"])

0x03 上传文件
将相关文件:qq-check.js qq-check.css qq-check.php
qq-check.js 位于主题:js 目录下
qq-check.css 位于主题:css 目录下
qq-check.php 位于主题:template-part目录下
PS:可以自定义修改相关文件的链接地址,请注意目录的合法性
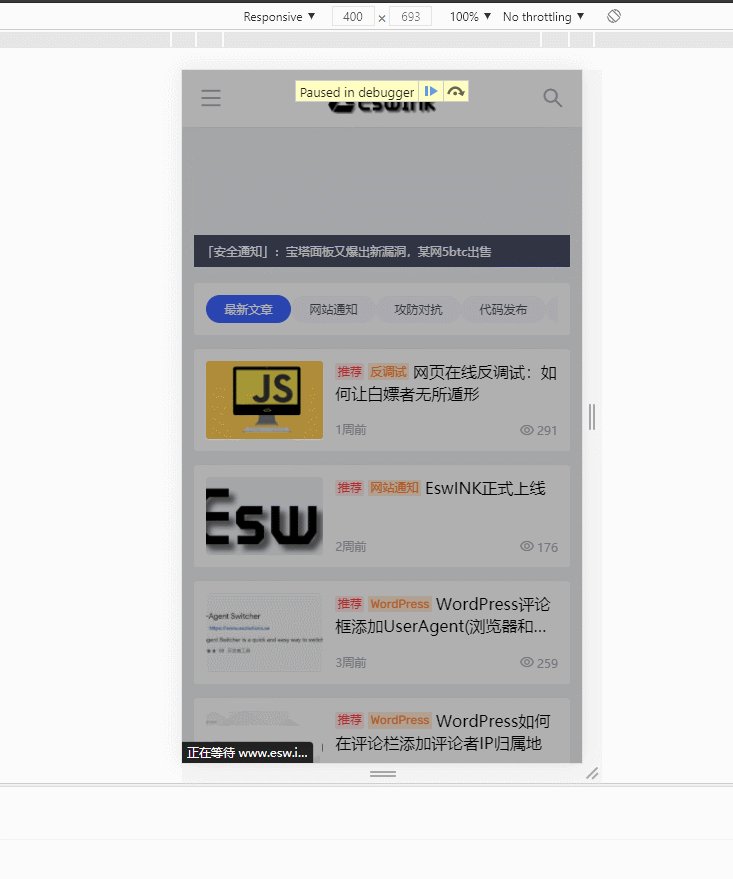
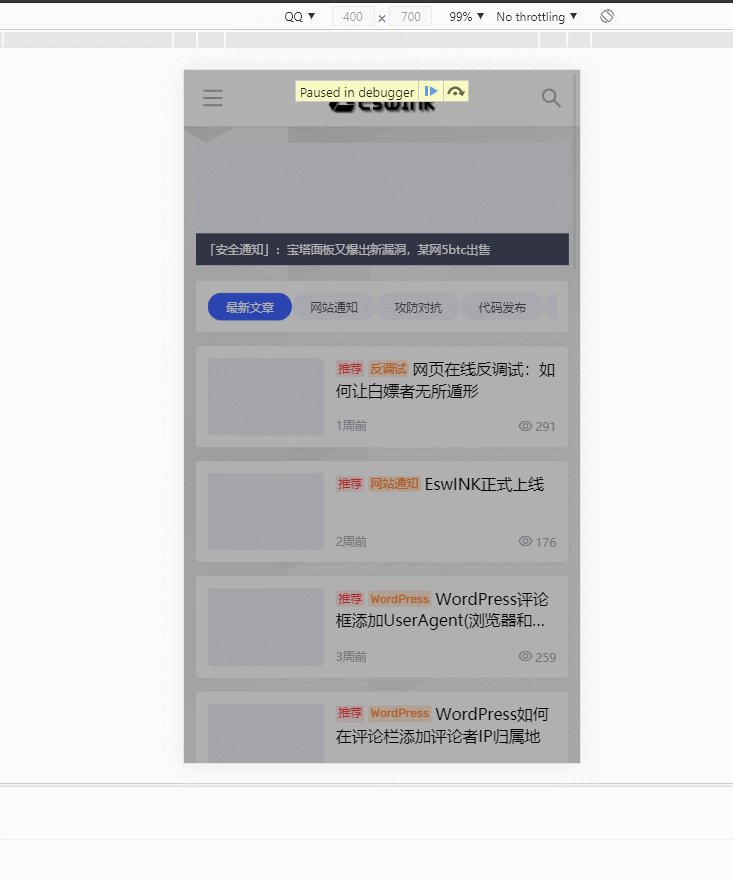
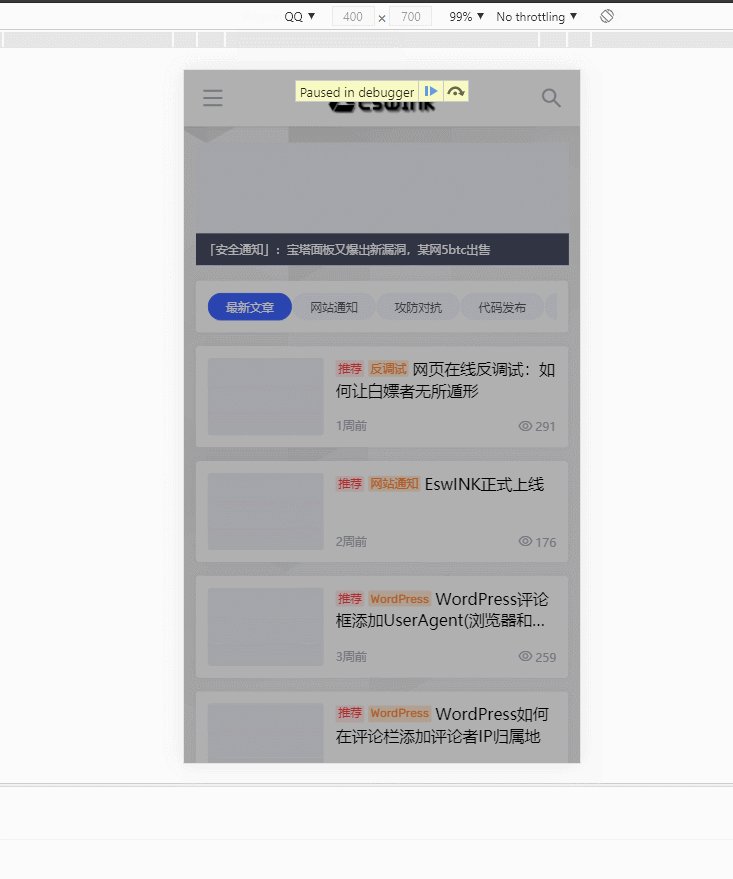
0x04 功能展示
以下是本篇技术性文章的实现效果:







评论 (0)