
智能摘要 AI
文章开头引用了一句话强调忍耐的重要性,指出冲动决策往往带来遗憾,而克制情绪是一种修养与能力。随后介绍了如何优化网站设计,包括自定义鼠标图标和导航标签。通过修改CSS代码,可以设置不同状态下的鼠标样式,并使用Icon-Font美化导航文字。具体步骤包括下载字体文件、添加@font-face规则以及定义.iconfont类。最后展示了如何在导航标签中插入图标代码,实现美观的导航效果。
忍得一时之气,免得百日之忧。在情绪冲动的情况下,做出的决策伤人伤己,总是让人追悔莫及。能忍住自己的脾气,是一种修养,更是一种能力。
——摘自Tisy的圣经
本期优化
自定义鼠标图标
/** 鼠标样式 开始**/
/** 普通指针样式**/
body {
cursor: url(你的默认cur), default;
}
/** 链接指针样式**/
a:hover{cursor:url(你的cur), pointer;}
/*
* 自行添加到其他的标签上
*/顶部导航的文字稍显单调,可以添加 Icon-Font 进行美化,以下是添加图标CSS的教程
自定义导航标签
百度搜索:iconfont
Github登录后,选择图标库,并添加到自己的项目中

在主题的style.css中添加在项目中生成的代码,例如以下代码
@font-face {
font-family: 'iconfont'; /* Project id 2610403 */
src: url('//at.alicdn.com/t/font_2610403_7w8dgsrjcjb.woff2?t=1623669327314') format('woff2'),
url('//at.alicdn.com/t/font_2610403_7w8dgsrjcjb.woff?t=1623669327314') format('woff'),
url('//at.alicdn.com/t/font_2610403_7w8dgsrjcjb.ttf?t=1623669327314') format('truetype');
}添加完自己的工程项目生成的css后,需要再添加以下代码:
.iconfont{
font-family:"iconfont" !important;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
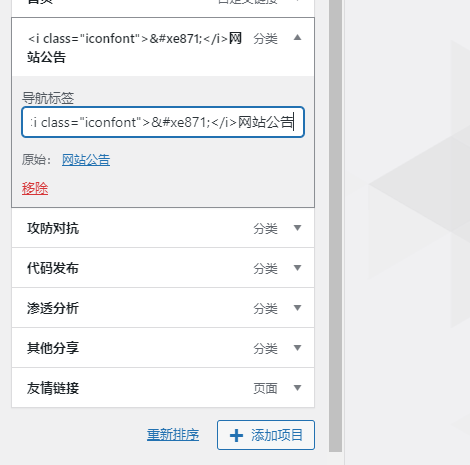
}完成以上操作后,可在自定义->菜单->导航标签 ,添加以下代码实现导航图标
<i class="iconfont"></i>//替换成你的图标代码






评论 (0)