
智能摘要 AI
本文介绍了如何在WordPress网站上实现首次访问弹窗公告。使用Elfsight Popup Plugin插件,通过设置Cookies来判断用户是否为首次访问。具体步骤包括:在`functions.php`中添加设置Cookies的代码,在`header.php`中插入显示弹窗的PHP代码,并确保弹窗ID正确配置。最终效果可通过无痕浏览测试验证。
死亡的生命已经朽腐。我对于这朽腐有大欢喜,因为我借此知道它还非空虚。
——鲁迅
WordPress作为一个开放式的博客Application,给了开发者们很大的便利。国内的许多开发爱好者们也为WordPress的主题开发做出了很大的贡献。
例如众所周知的:nicetheme 闪电博(Wbolt)
对于我个人而言,他们开发的高质量主题是非常符合我的胃口的,同时也给了用户自由发挥写代码的空间。
0x00 事前准备
必备插件
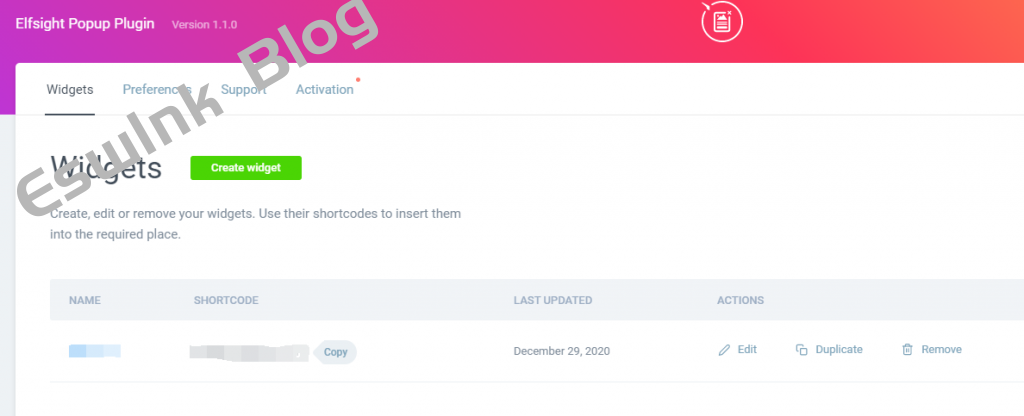
Elfsight Popup Plugin (Version 1.1.0)下载链接在文章的最下方
可视化的弹窗插件,自由度高,免费并且体积小,非常适合博客的使用。

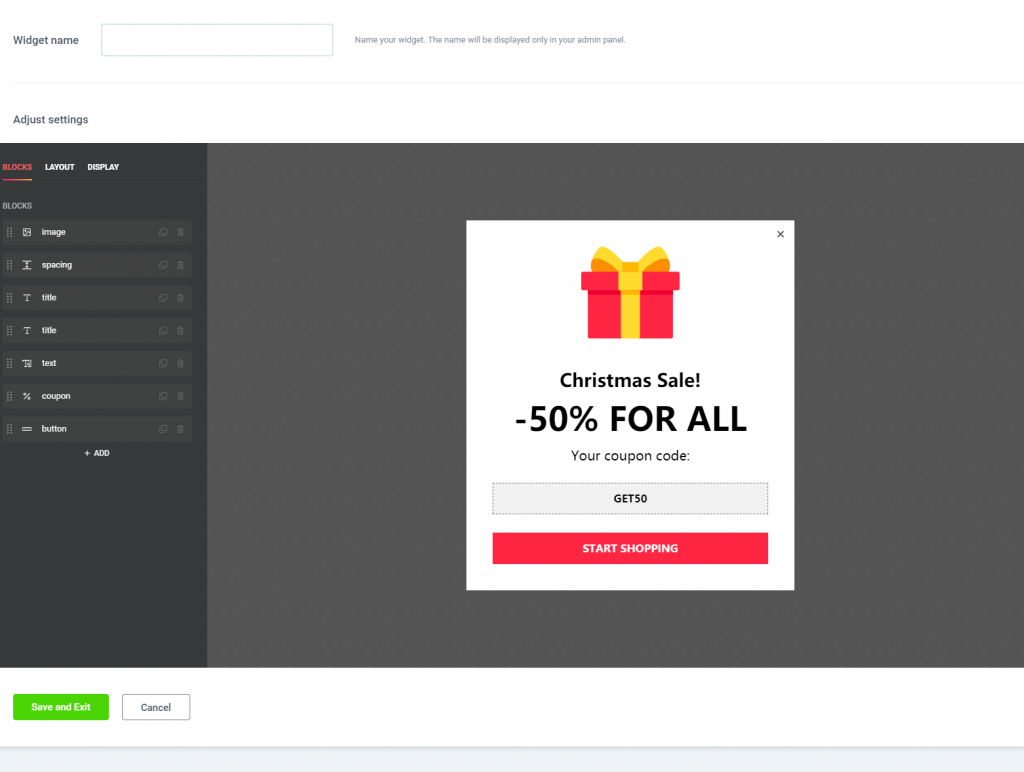
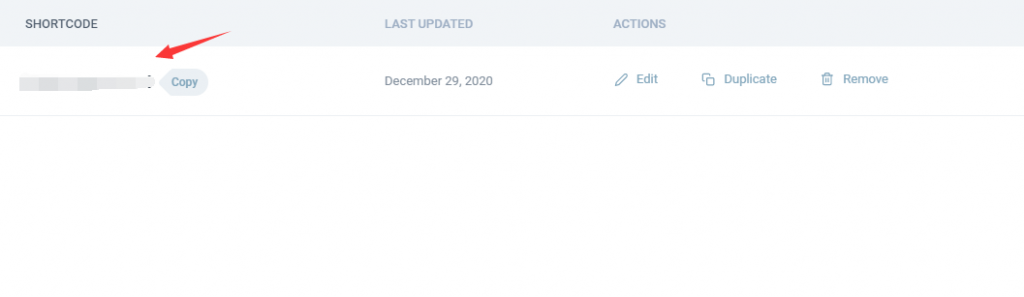
点击 Create widget 即可创建弹窗公告,并且提供短代码,可以在文章或者页面上添加,也可以在小工具中添加弹窗,非常的方便!

明确目的
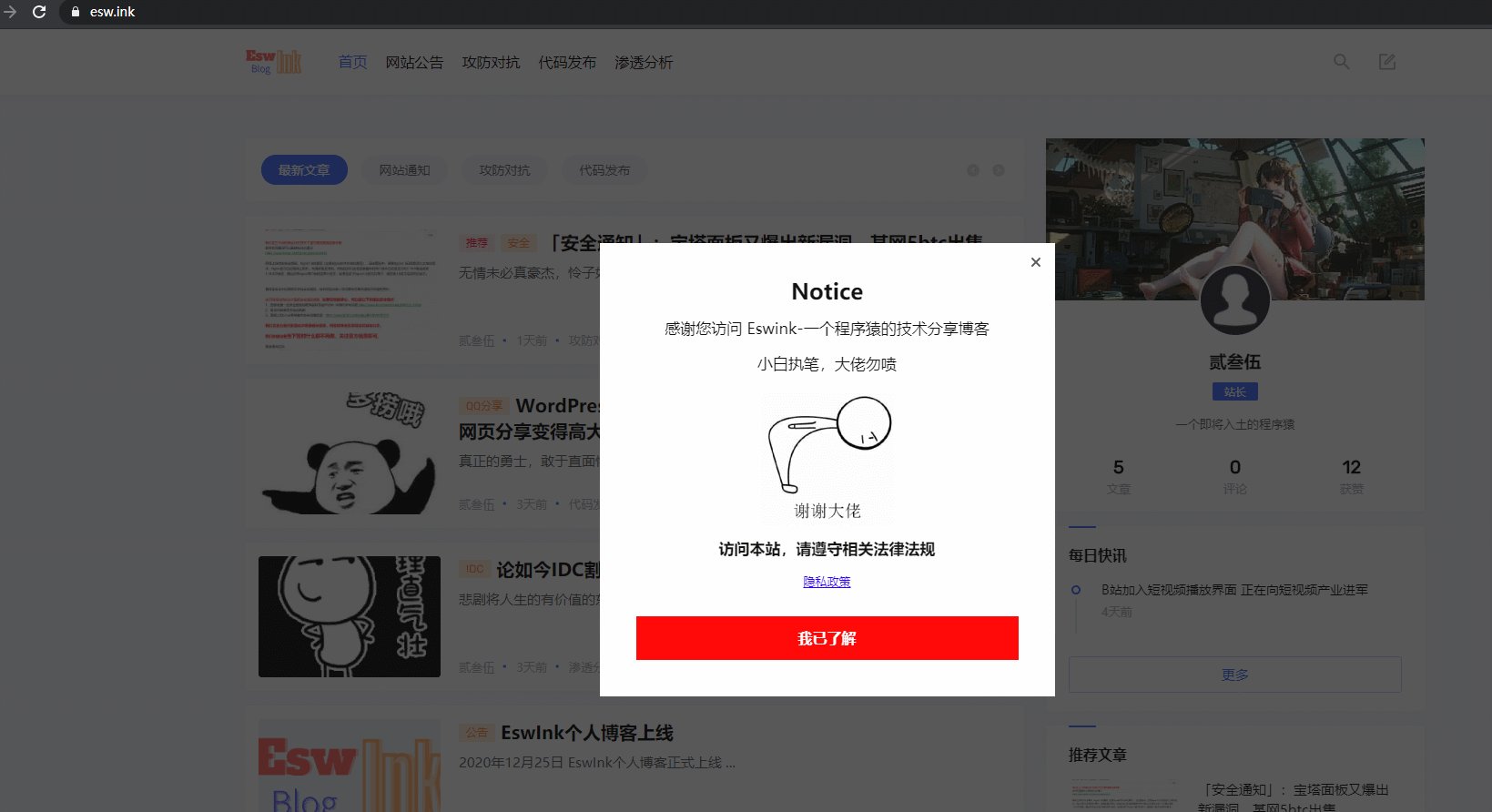
用户在第一次访问网站时弹窗窗口,并且可以关闭,第二次进入不再弹窗
如何实现
设置用户cookies,通过判断目标cookies是否存在来确定用户是否是第一次访问网站

0x01 开始操作

Cookies
在WordPress模板的functions.php文件中添加以下代码:
function set_newuser_cookie() {
if (!isset($_COOKIE['sitename_newvisitor'])) {
setcookie('sitename_newvisitor', 1, time()+1209600, COOKIEPATH, COOKIE_DOMAIN, false);
}
}
add_action( 'init', 'set_newuser_cookie');
// 上面一行代码也可以改成下面一行代码
// add_action('after_setup_theme', 'set_newuser_cookie');setcookie后的参数可以自定义,这里为了方便就设置为1;
Display Pop-up
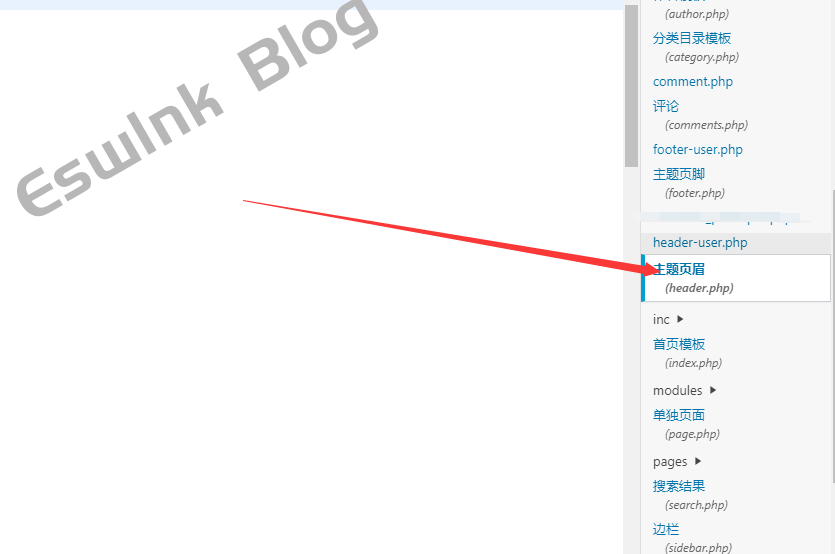
找到模板的header.php文件,在<body></body>之间添加以下代码:
<?php
if (isset($_COOKIE['sitename_newvisitor'])!=1) {
echo do_shortcode( '[elfsight_popup id="##"]' );
}
?>
//将##换成你的弹窗ID弹窗ID:

0x02 查看效果 问题解决
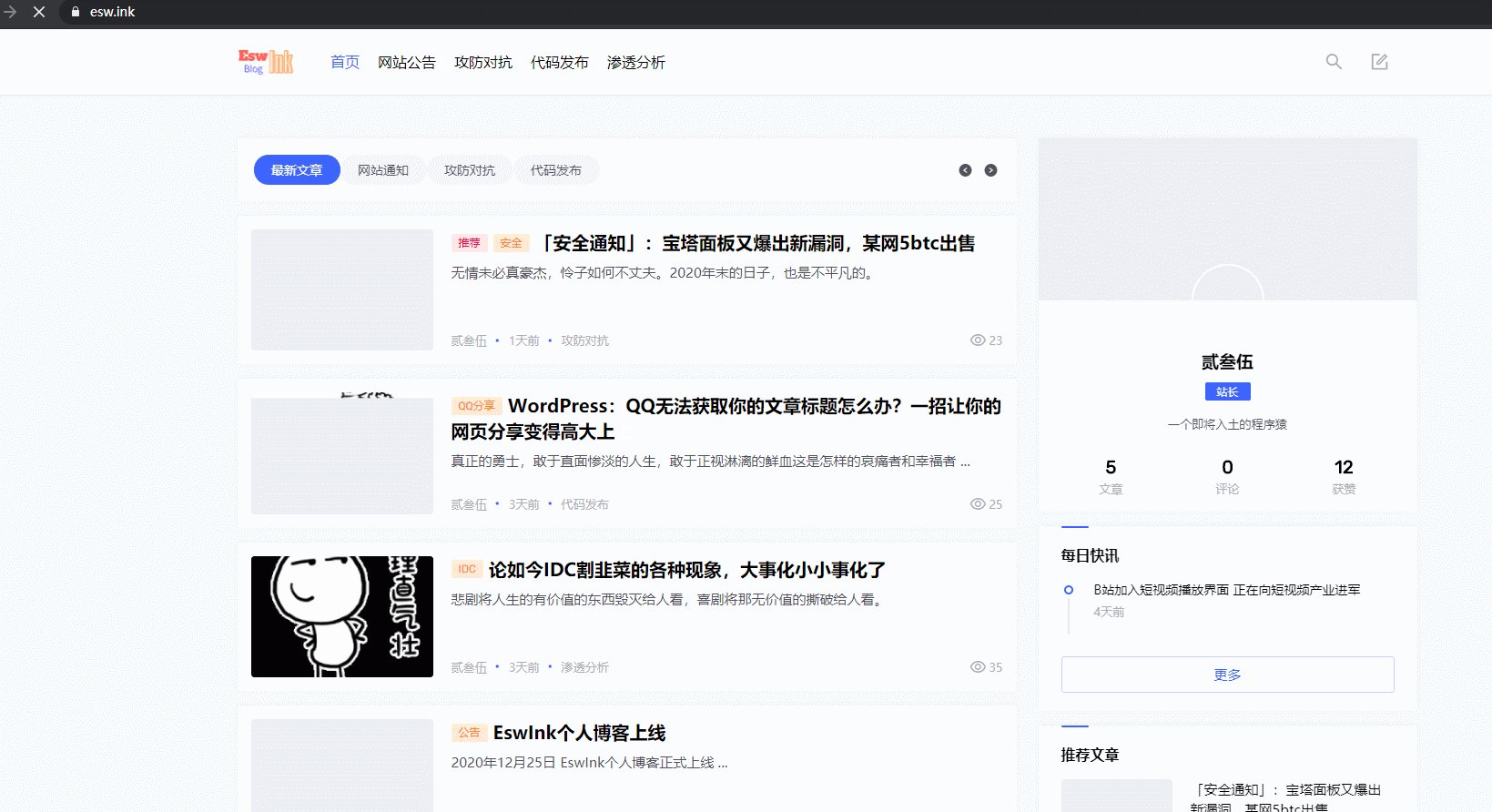
打开浏览器的无恒浏览,访问网站是否弹窗:









评论 (0)