
智能摘要 AI
文章描述了如何解决QQ内置浏览器无法正确抓取网页标题、描述和头图的问题。通过排查发现可能是meta标签问题,最终解决方案是在WordPress主题的`<head>`部分添加获取标题、头图和描述的PHP代码,并判断是否为文章页面来显示相应的meta标签。修改后,刷新页面并验证,确保在QQ分享时能正常显示文章卡片。
真正的勇士,敢于直面惨淡的人生,敢于正视淋漓的鲜血这是怎样的哀痛者和幸福者?
0x00 问题描述
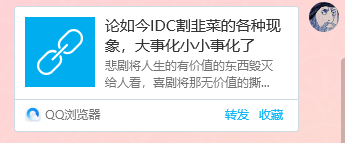
在分享网站时,发现QQ的内置浏览器无法抓取文章的标题、描述和头图,只有一串链接,顿时觉得很唠。

0x01 寻找原因
为了排除CDN的问题,我使用了几个蜘蛛工具尝试地抓取了我的页面,结果全部顺利地抓取到了。
接下来我使用了某60和某站长工具的抓取诊断工具,也是正常地抓取到了网页,并且所以信息正常,由此猜测:可能是meta类的问题。
作为一个半吊子的安全分析师,这点肯定不能忍,一定要追寻完美!

0x01 寻找办法
在通过百度等搜索引擎的帮助下,发现了大多数网友的答案都是在网页的
<head></head>
添加<meta itemprop="" content="" />
有了这样的方案,那么我们就要来亲手实践。
0x02 编写代码
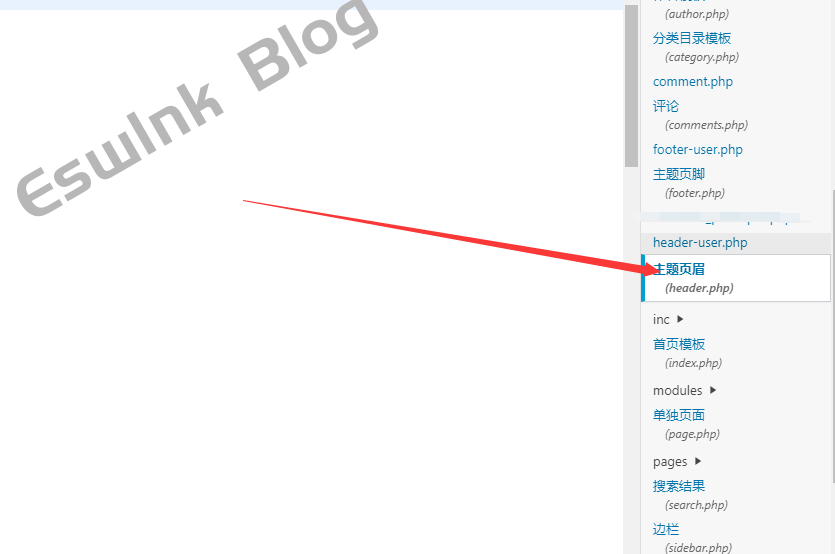
因为使用的是WordPress,所以我们这里找到主题编辑器,在线编辑文件

找到主题页眉,并且找到<head>标签
开始操作

我这里使用的是nicetheme的主题,所以我直接选择调用主题的函数
为了更加的清晰明了我们添加的代码,所以这里我分成了两段,并且改了下变量名避免与后续的重复
<span role="button" tabindex="0" data-code="
<?php
$m_title = get_the_title();//获取标题
$m_image = pandapro_post_thumbnail_src();//获取头图
$meta_description = pandapro_print_excerpt(150, $post, false);//获取文章描述
?><span role="button" tabindex="0" data-code="<?php
if(is_singular('post'))//判断是否是文章 是则显示以下内容
{
echo '<meta itemprop="name" content="'.$m_title.'" />';
echo '<meta itemprop="image" content="'.$m_image.'" />';
echo '
<?php
if(is_singular('post'))//判断是否是文章 是则显示以下内容
{
echo '<meta itemprop="name" content="'.$m_title.'" />';
echo '<meta itemprop="image" content="'.$m_image.'" />';
echo '<meta itemprop="description" content="'.$meta_description.'" />';
}
?> 将以上代码添加到主题后,点击保存,赶紧刷新页面查看效果!
0x03 问题解决
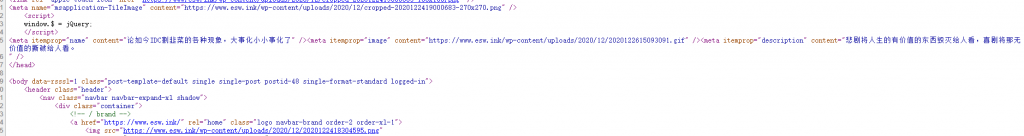
刷新页面后,搜索自己的<meta>标签是否显示
单击右键查看源码

好的 这里已经可以清楚地看到 我们添加的meta已经显示出来了,在QQ中分享网站查看效果:

显示了文章卡片,手机QQ也是一样。








评论 (0)