
智能摘要 AI
本文介绍了如何在网页中嵌入B站视频的方法。通过提供的HTML代码,可以使用`<iframe>`标签实现视频嵌入,代码设置了视频的宽高比、圆角、全屏播放等功能,并详细说明了`sandbox`、`framespacing`、`frameborder`、`width`、`height`和`scrolling`等属性的作用。此外,还展示了如何获取B站视频的AV和BV号,方便用户在博客或其他第三方网站上嵌入视频或下载视频。
实现代码
下面是它的代码
<div style="position: relative; padding: 30% 45%;">
<iframe src="//player.bilibili.com/player.html?aid=95125669&bvid=BV1VE411M7d5&page=1&high_quality=1 scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="border-radius: 10px; position: absolute; width: 100%; height: 100%; left: 0; top: 0;" sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts"></iframe>
</div>- sandbox 启用一系列对 <iframe> 中内容的额外限制
- framespacing 是框架元素与它周边元素的空格个数 (没什么作用)
- frameborder 规定是否显示框架周围的边框
- width,height 宽度高度设置
- scrolling 规定是否在 iframe 中显示滚动条
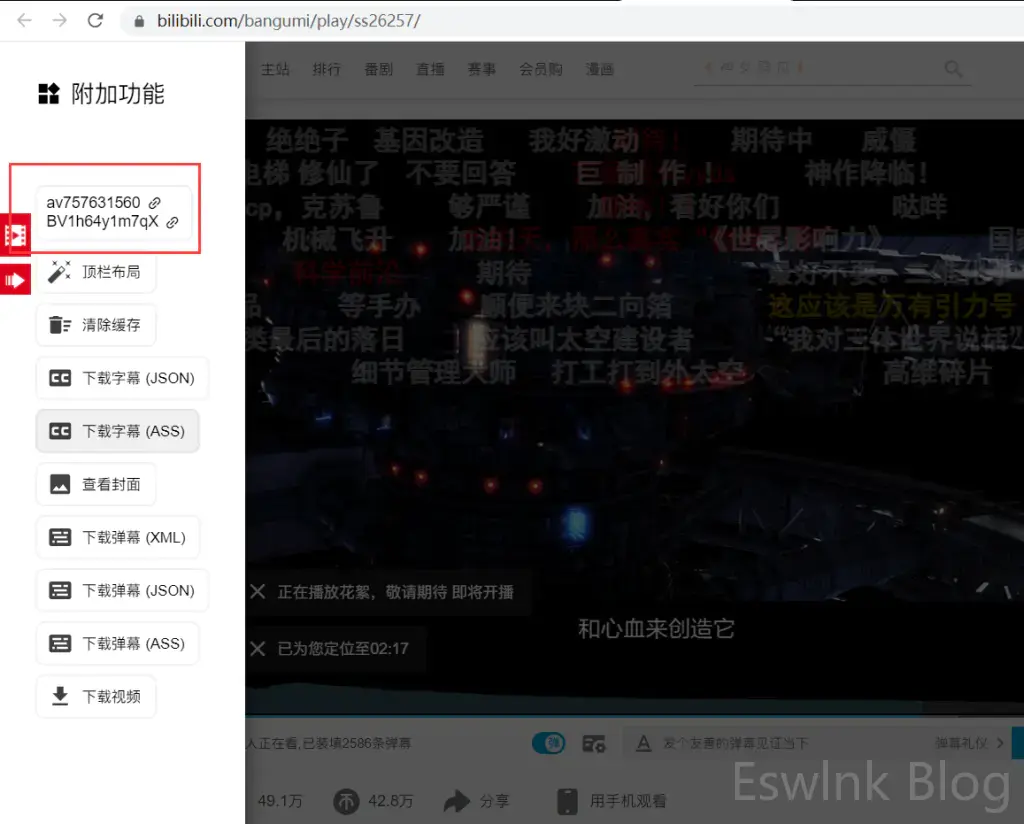
AV BV号获取
用它就可以很方便的获取,并且下载视频。








评论 (0)