
智能摘要 AI
爱因斯坦认为生活的目的不应是安逸和享乐,而是探索人生意义。文章介绍了如何在WordPress评论栏中添加评论者的UserAgent信息,提供了插件和手动添加代码两种方法,并详细说明了插件的安装、设置及代码的使用步骤。
我们一来到世间,社会就在我们面前树起了一个巨大的问号,你怎样度过自己的一生?我从来不把安逸和享乐看作是生活目的本身。人生该何去何从的疑问,相信谁都有过。只是答案至今没有一个完美的答案。多数人因为欲念和喜好沉迷于享乐和安逸的生活,而爱因斯坦认为生活的目的至少不是如此。
——爱因斯坦
上篇文章ESW在网站的评论框中添加了评论者的IP归属地,《WordPress如何在评论栏添加评论者IP归属地》
本篇将讲解如何在评论栏中添加评论者的UserAgent(览器和操作系统信息),我们也会用到两种方式:手动添加代码和添加插件方式。

0x00 在线获取
添加插件

进入WordPress插件市场,搜索关键词 useragent ,并添加上述插件,安装完成后并启用
由于该插件的作者和wordpress社区并未提供中文自述文件,所以显示的英文,可以自己百度翻译或者直接网站翻译
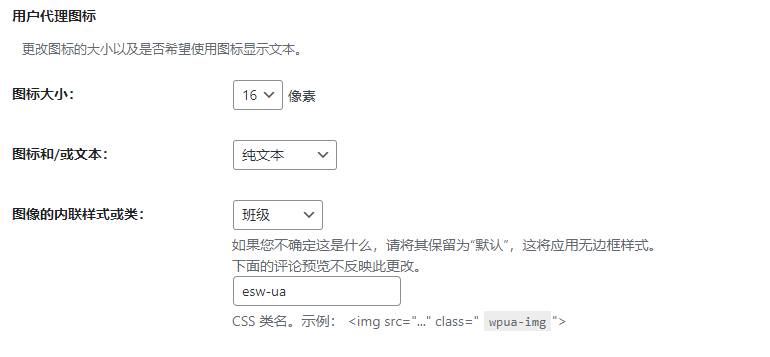
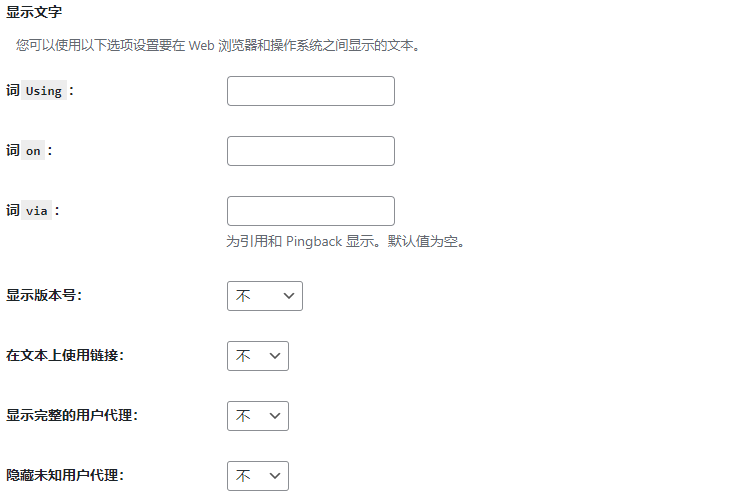
插件设置
插件可以自定义设置图标大小和显示的文字


插件的自定义性相较于代码来说不是特别好,对于小白来讲算是非常的人道主义了
提供的输出位置有三种:评论前、评论后和自定义位置
自定义位置需要手动修改主题文件,将函数添加到你所想要的位置
0x01 添加代码
PHP代码
我已经将需要的代码打包
将解压出来的文件夹上传到主题目录,并且在主题的自定义函数文件中(例:functions.php)添加以下代码
include("show-useragent/show-useragent.php"); //显示访客信息在需要展示的地方添加以下代码,例:comment.php或comments.php
/**
* wordpress显示useragent
* https://blog.eswlnk.com/331.html
* CID_print_comment_flag 显示国家
* CID_print_comment_browser() 显示浏览器信息
**/
<?php CID_print_comment_flag(); echo ' ';CID_print_comment_browser(); ?>效果展示









若接口失效,请自行修改