vue 10
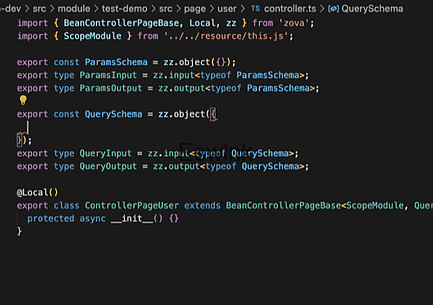
「开发日志」在Vue3中如何为路由Query参数标注类型
前言
最近发布了一款支持IOC容器的Vue3框架:Zova。与以往的OOP或者Class方案不同,Zova在界面交互层面仍然采用Setup语法,仅仅在
...
「技术教程」如何在项目中使用一个自定义的npm模块 | 如何使用一个魔改后的npm模块
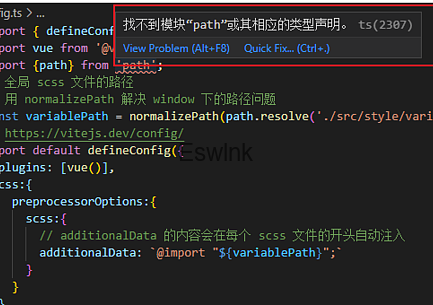
本文介绍了一种在不修改全局引入方式的情况下,对 `node_modules` 中的模块进行自定义修改的方法。主要步骤是将修改后的模块文件放置在项目根目录下的 `
...
「技术教程」vite+vue3 代替require()的hooks
作者分享了一组用于拼接资源路径的自定义 hooks,名为 `useAssets`。该 hooks 提供了两个主要功能:一是获取 `assets` 目录下的资源路
...
「技术教程」CSS技巧打造SPA首屏骨架屏 | 实现快速加载和用户友好的首屏骨架结构
作者介绍了利用原生CSS实现首屏骨架加载的技术,无需单独创建骨架文件或修改HTML结构。通过`background-image`的多重渐变与`animation
...
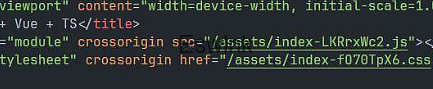
摆脱Vite + Vue 3白屏困扰的终极指南 | 深入探索,轻松应对
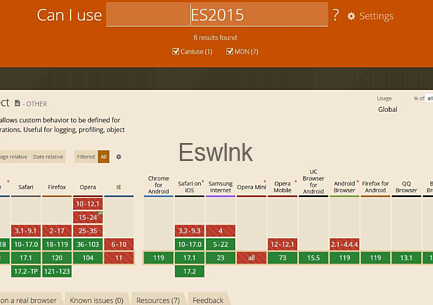
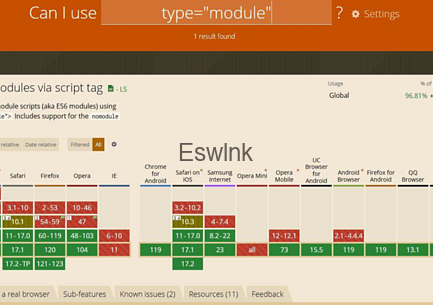
在Vue 3项目中使用Vite打包时,因默认目标版本较高,可能导致低版本浏览器出现白屏现象。为此,需调整打包目标版本至ES2015,并利用`@vitejs/plugin-legacy`插件实现对不支持
...
「开发记录」Vite开发中的烦恼:vant组件自动引入导致的二次构建问题
在使用Vite开发时,引入vant组件的按需加载后,常遇到Vite优化依赖导致页面频繁刷新的问题。这是由于Vite按需加载仅处理常用组件且忽略`node_modules`内容,导致样式加载时反复优化与
...
「PDF资源」Vue3.0与Echarts5.0课程学习笔记保姆级教程
该文章介绍了数据可视化的基本概念及其发展历史。数据可视化始于1987年,涵盖科学计算可视化、信息可视化及可视分析三个领域,并逐渐融合。其核心在于将复杂数据以直观
...
「代码分享」Vue项目配置 webpack-obfuscator 进行代码加密混淆
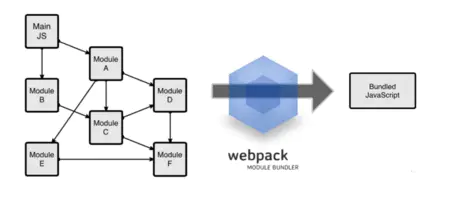
本文介绍了如何使用`webpack-obfuscator`对前端代码进行加密混淆,以保护代码不被轻易逆向工程。通过增加随机废代码段、字符编码转义等手段,可使代码难以阅读和恢复。安装步骤简单,只需执行`
...
「其他分享」快速接入Google 验证码实现登录验证
本文介绍了通过结合Google的reCaptcha V3和V2来实现用户登录验证及CSRF防护的方法。前端使用Vue框架,通过隐藏V2验证界面,优先使用V3验证
...
Nginx部署vue项目应用
本文介绍了如何在同一端口(如80)下通过Nginx部署多个Vue项目。首先,调整Vue项目的`vue.config.js`中的`publicPath`以支持子路
...