
智能摘要 AI
本文介绍了如何通过CSS美化博客文章目录,使其更具层次感。使用了`ul`和`li`标签,并通过自定义CSS实现多级数字序号。具体方法是:为`ul`设置`list-style:none`并重置计数器;为`li`使用伪元素`before`,递增计数器并在内容中插入层级编号(如“1.”、“1.1”等)。这些改动使目录结构清晰且美观,提升了用户体验。
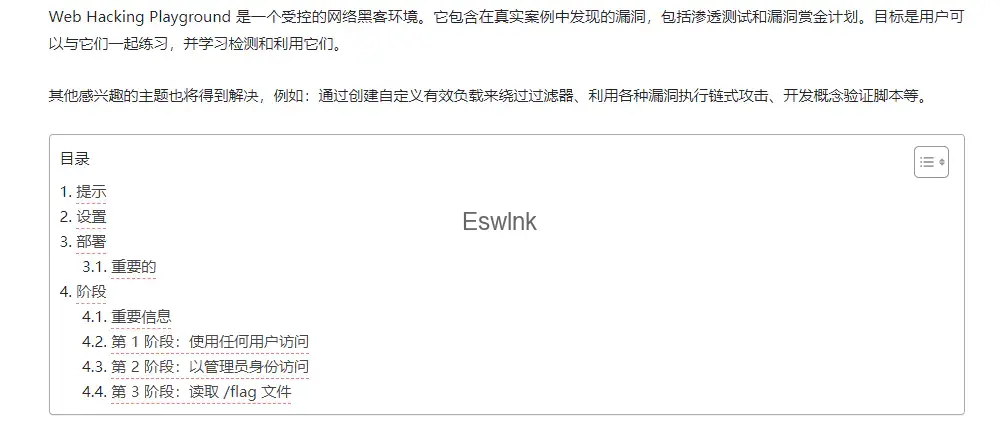
为了让博客文章目录显得更加美观一点,我们加入了文章目录以及自动的多级数字序号。

由于我们这里使用的标签为:「ul」 和 「li」,所以我们需要对这两个标签的CSS,进行添加修改
Ul部分
#ez-toc-container ul {
list-style:none;
counter-reset:a;
}Li部分
#ez-toc-container li:before
{
counter-increment:a;
content:counters(a,".")". ";
}修改对应即可,完美展示







评论 (0)