
智能摘要 AI
Fuse是一款模块化、多版式的Angular管理模板,支持自定义应用和页面布局,以及UI元素和UX的最佳实践。它允许在同一代码基础上根据不同路径设置不同版式,无需频繁隐藏或展示元素。其特点包括完全使用TailwindCSS构建、模块化设计、多种布局选项、定制化管理面板组件,并支持Angular Material主题和深浅模式。最新版本v17.20更新了Angular和Angular Material至v15.1.1,并修复了多个界面和文档问题。Fuse适用于快速开发管理应用程序,提供高效且灵活的前端解决方案。
资源介绍
Fuse是一个模块化,多版式的 Angular管理模板,自定义的应用和页面布局, UI元素和 UX的最佳实践。多版式设定可以在不改变模版结构的情况下,使用多个模版版式。同时,也可以在每个线路上采用不同的版面。
由于 Fuse可以在相同的代码基础上进行任意页面的设计,因此可以根据需要对每一条路径设定不同的版式。比如,你可以在相同的代码基础上使用主要的管理应用程序、登陆页面和认证页面,而不必频繁地隐藏/展示诸如导航、头像或者 Footer之类的元素。
- 资源类型:其他资源
- 授权:✔️已激活
- 语言:英文
- 版本:v17.20
- 文件大小:11.95 MB
- 更新日期:2023-01-26

资源特点
- 完全是用 TailwindCSS来完成的。
- 模块式的设计.
- 有很多种布局。
- 可以根据每个线路来设定不同的版面。
- 预先建立和使用的应用和网页设计。
- 为网页版式做好准备。
- 管理面板专用用例的定制元件。
- 包括为加速开发而开始的项目。
- 完全 Angular Material主题支持,可定制色彩。
- 支持暗色调和亮色调。
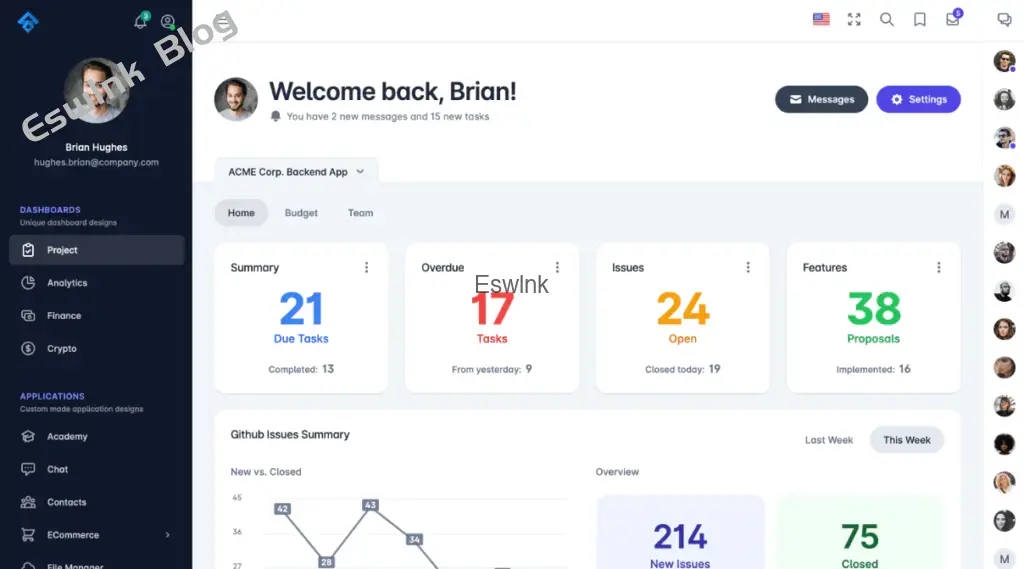
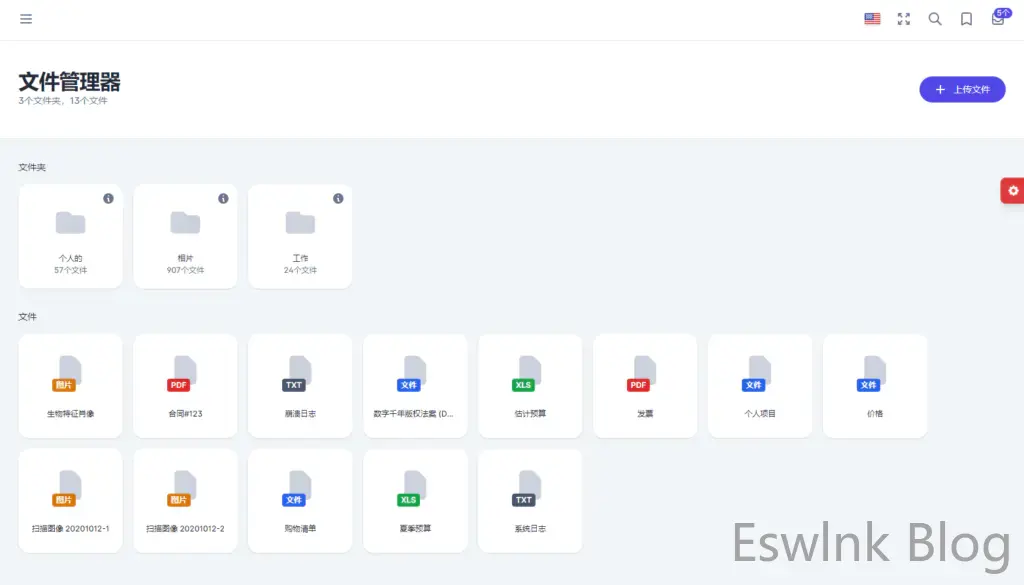
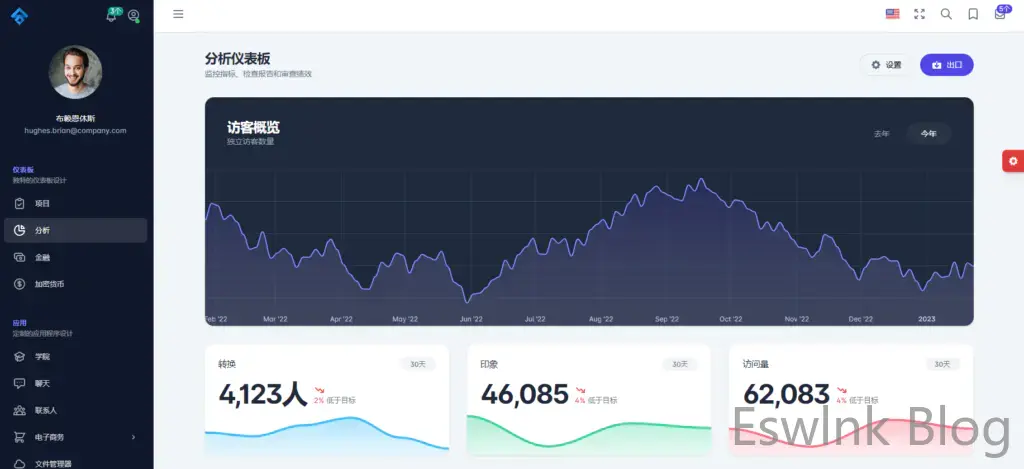
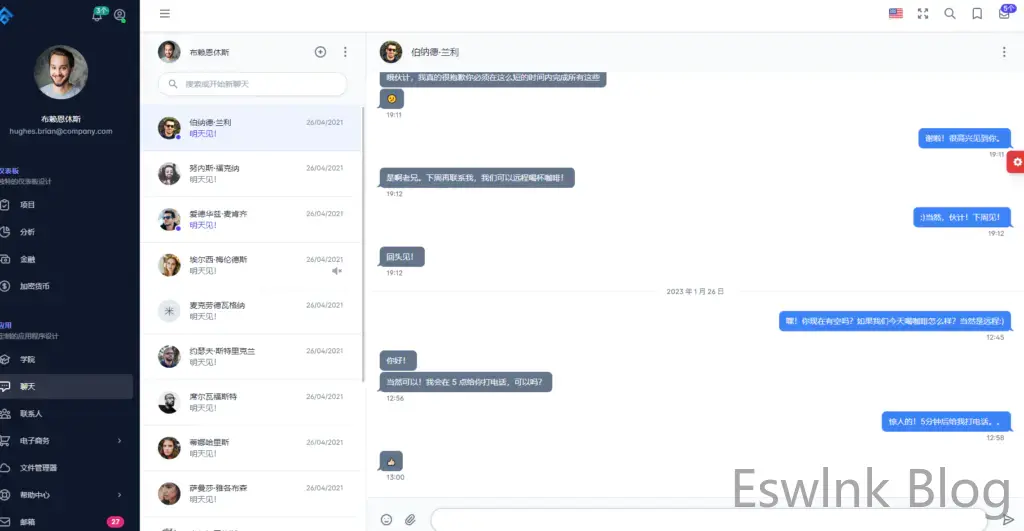
资源预览



更新日志
v17.2.0
- (依赖项)将 Angular 和 Angular Material 更新到 v15.1.1
- (依赖项)更新了各种其他包
v15.0
- (@fuse/tailwind/plugins/theming) 简化了插件并添加了更详细的注释
- (tailwind.config) 修正:评论中的错字
- (顺风)删除了“纵横比”插件以支持包含的“纵横比”实用程序
- (layout/common/messages) 已修复:“无消息”图标上的颜色类别错误
- (布局/通用/通知)已修复:“无通知”图标上的颜色类别错误
- (布局/通用/快捷方式)固定:“无快捷方式”图标上的颜色类别错误
- (仪表板/项目)从按钮中删除了不必要的类
- (应用程序/邮箱)更好的标签切换行为
- (应用程序/任务)更好的标签切换行为
- (文档)修正:错别字
资源下载
Angular 15+ 管理模板
关注公众号「Hacker之家」不迷路,交流群聊「689155556 」







支持白嫖
@小伍同学 来看看