
WordPress现在来到了6.X版本,古腾堡的兼容性也是越来越好。正好我也写了一个播放器,每次插入视频都要手动加入HTML代码,我就觉得非常不方便。这种机械式的操作,不妨写一个区块或者工具来实现,也免得手写HTML代码时出错。
古腾堡区块
我在国内的「WordPress」(cn.wordpress.org)里并没有搜索到关于古腾堡区块的文档,所以没办法,只能代理到它的主站去看看。在WordPress 开发者资源中,我最终搜索到了关于古腾堡区块的相关资料。不过我实在是觉得太过冗余,以下是我截取的一部分文档,翻译的还有些不正确。
注册块模式
该编辑器带有几个核心块模式。主题和插件作者可以使用register_block_pattern辅助函数注册额外的自定义块模式。
register_block_pattern辅助函数接收两个参数。
– title:机器可读的标题,命名约定为namespace/title.
– properties:描述模式属性的数组。
可用于块模式的属性是:
title(必需):模式的人类可读标题。content(必需):阻止模式的 HTML 标记。description(可选):用于描述插入器中图案的视觉隐藏文本。描述是可选的,但当标题没有完全描述模式的作用时,强烈建议使用描述。描述将帮助用户在搜索时发现模式。categories(可选):一组注册模式类别,用于对块模式进行分组。块模式可以显示在多个类别上。类别必须单独注册才能在此处使用。keywords(可选):一组别名或关键字,可帮助用户在搜索时发现模式。viewportWidth(可选):一个整数,指定图案的预期宽度,以允许在插入器中按比例预览图案。blockTypes(可选):该模式旨在与之一起使用的块类型数组。每个值都需要是声明块的name.postTypes(可选):模式限制使用的帖子类型数组。该模式仅在编辑传递给数组的一种帖子类型时可用,对于所有其他帖子类型,该模式根本不可用。inserter(可选):默认情况下,所有图案都会出现在插入器中。要隐藏模式以使其只能以编程方式插入,inserter请将false.
以下代码示例注册了一个名为“my-plugin/my-awesome-pattern”的块模式:
function my_plugin_register_my_patterns() {
register_block_pattern( ... );
add_action( 'init','my_plugin_register_my_patterns' );
}除非您有过硬的编程水平,并且对 react 和 php 非常的了解,否则不推荐完全自己去写这个自定义区块
自定义区块
为了方便,这里我推荐使用 「Genesis ustom Blocks (Pro)」这个插件,它对于一些爱好wordpress
但是编程能力又不够强的用户来说,算是一个不二之选。
安装这个插件后,我们添加新的自定义Block,点击 [content Blocks] -> Add New],就可以可视化的编辑自定义区块,并且可以添加支持的组件,乃至HTML代码。
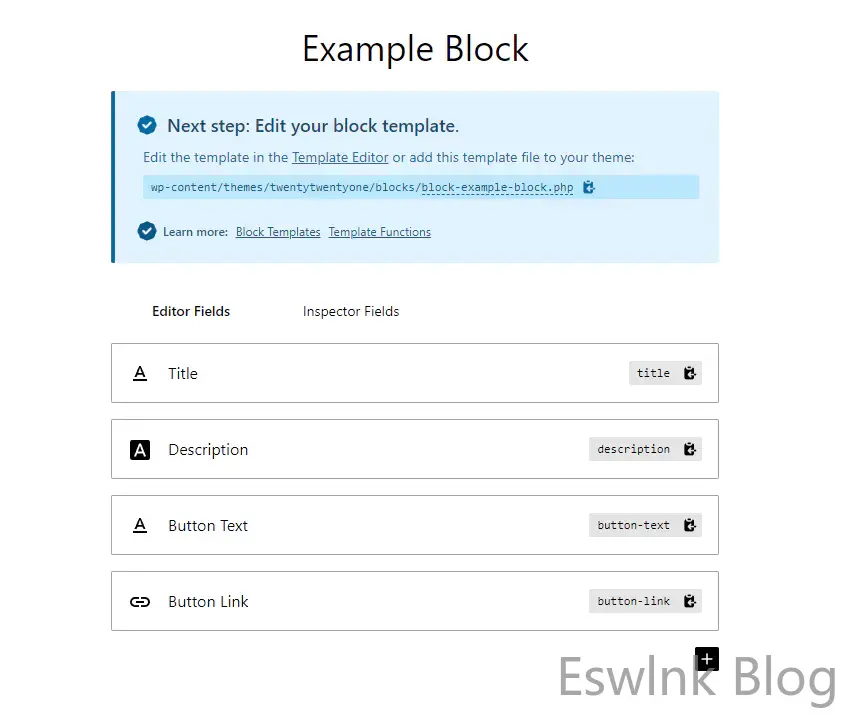
在Builder添加完后,我们需要进入[Template Editor] 编辑呈现的字段,相当于这个区块在文章中保存并发布后,通过过滤器后,显示在文章中。例如下面所编写的:
<h1>{{title}}</h1>
<p>{{description}}</p>{{ }}花括号中的值,对应在「Builder」中区块的「Slug」 ,相当于一个变量,如果你查看插件的官方文档后,自定义的模板文件,那么代码将是以下内容:
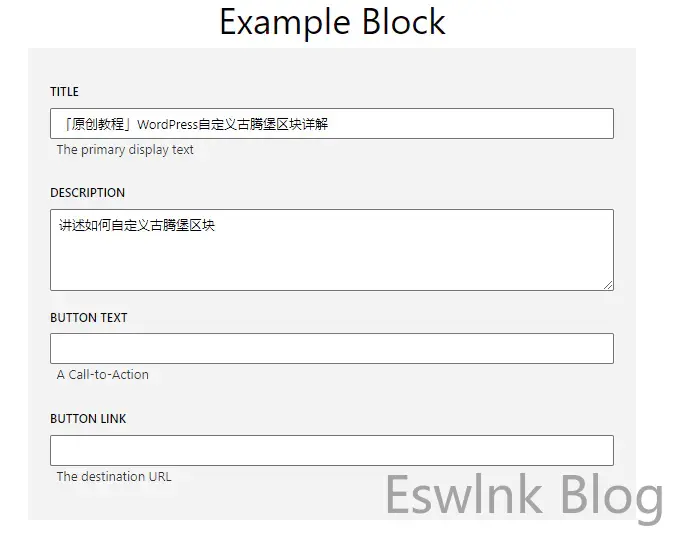
在「Editor Preview」中,我们填写相对应的值,就可以预览看到这个区块解析后返回的内容,例如以下:
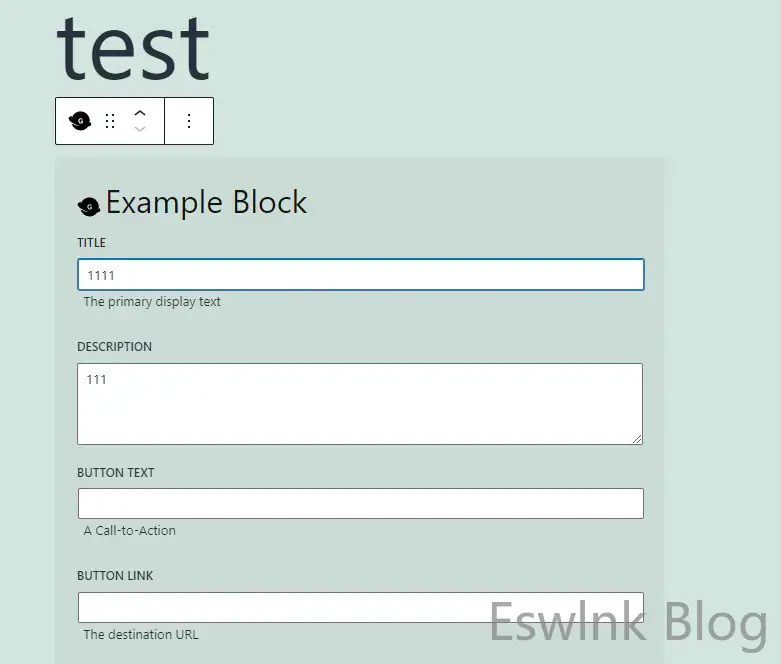
发布这个区块后,我们在文章或者页面就能看到他。我们新建一个文章或者页面,在工具栏中选择「example block」 ,例如下面所展示的:

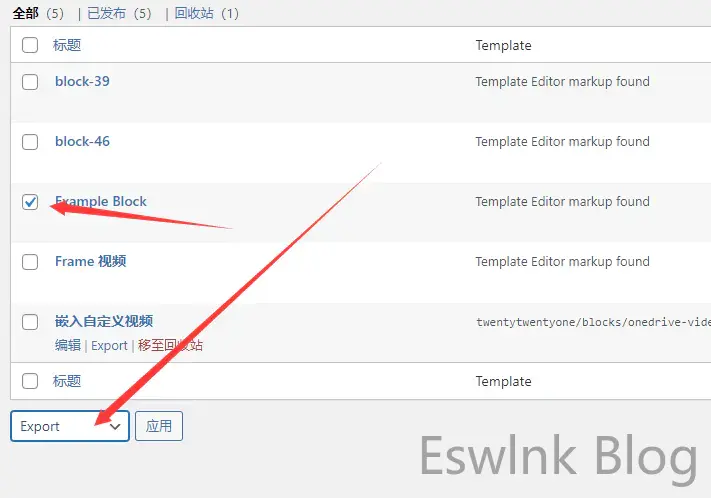
导出区块
自定义区块后,我们可以将其导出,并且在使用 Genesis Custom Blocks (PRO),的站点上导入进去,即可实现自定义区块在其他主题的展示。选择要导出的区块,点击导出,下载导出的 json 文件:
导入区块
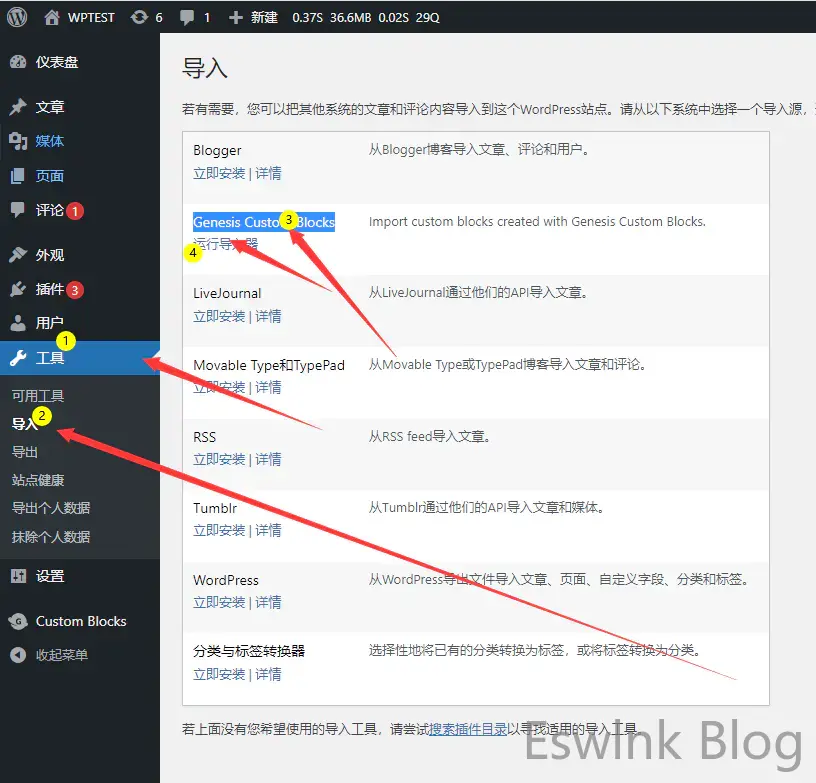
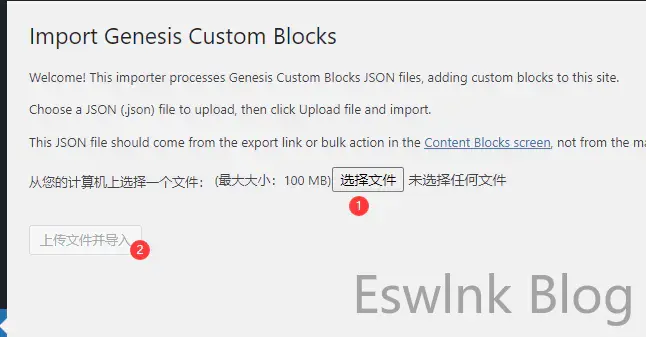
将导出的区块配置文件,导入wordpress中。点击「工具」 ->「导入」 ->「Genesis custom Blocks」->「运行导入器]」
完成上述操作,即可实现导入。如果无法导入或者没有导入选项,说明没有启用 「Genesis Custom
Blocks」 或者配置文件损坏。
文件下载
在WordPress插件市场里能够下载到 Genesis Custom Blocks,没有太多的需求的话,用它就足够了。如果你想要更多功能的话,可以下载 PRO 版本,下载地址就在下方。我在网上看了下,这个资源在国内似乎比较少,所以花了点时间把它Crack了,效果其实和普通版差不多,主要卖的是价值300美元的售后服务。
Genesis Custom Blocks PRO
关注公众号「Hacker之家」不迷路,交流群聊「689155556 」














感谢分享
白嫖插件专属通道