
智能摘要 AI
本文介绍了博主对Auto Highslide插件的改进版本,该版本相较于原始版本具有更好的视觉效果,尤其在图片展示时带有白色蒙罩,使画面更清晰且美观。用户可通过修改插件中的CSS文件来调整蒙罩颜色。使用方法简单,只需解压缩并上传至插件文件夹,确保网站已加载jQuery即可。若安装后无效果,需检查jQuery是否正常加载。文章还附有插件的实际效果截图,并强调了版权归属。
许多人都非常喜爱本站博主所用的插件,由于我所用的与原来的略有区别,所以效果要好于原始版本。它有一个白罩,可以清楚地看到下面的画面和播放方式。许多人在使用了原始版本以后,觉得本站上所用的插件更加漂亮,许多人都希望我这个修改过得插件。
之前都是发给跟我要的朋友的,最近要的人貌似多了起来了,不如提供下载来的更加方便。
使用方法
使用很简单,解压上传到插件文件夹,后台安装。用的时候在图片上面加个a 链接标签就行。举例:
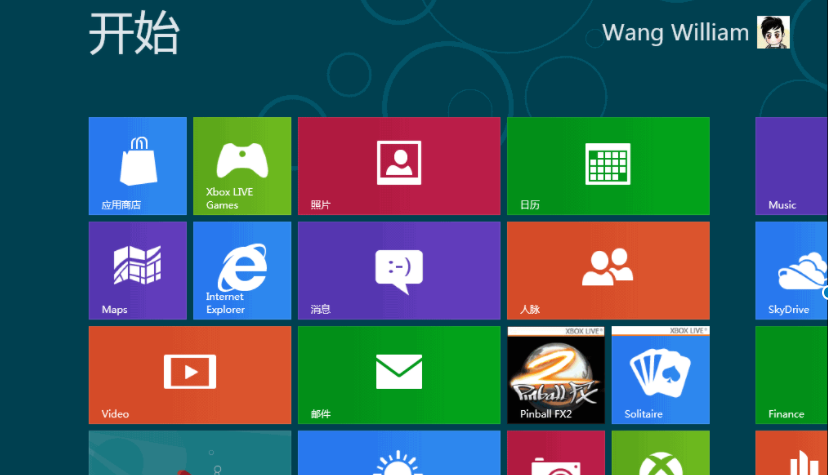
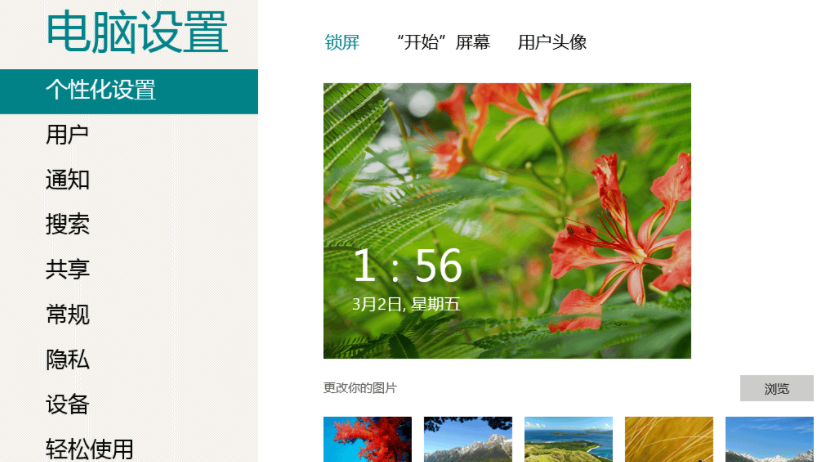
<a href="/blog/weiimg/article/win8_6.png"><img alt="alt里面的文字会显示在图片底部" src="/blog/weiimg/article/win8_6.png" title="Windows8" width="600" /></a>注:原始图像可以非常大,但要确定宽度的尺寸,以便将图像缩小到适当的尺寸,然后单击即可看到较大的图像。如果你把 alt的特性在这张照片中进行了界定,在你点击它的特效后,你会在你的 Alt的下面看到一个文本。
补充
此修改版插件默认的蒙罩层是白色的,如果你想换成黑色,可以修改插件里面的highslide.css,将里面最后的
.highslide-dimming{background:#fff;}改为
.highslide-dimming{background:#000;}当然你也可以定义成其他颜色,看你自己的喜好了。
问题
安装完成这个插件,当你按下“正在加载”按钮时,它仍然无法看到扩展的影响时,请查看你所用的 jQuery是否已被装载,这个插件必须得到 jQuery的支持。
效果如下


ESWINK , 版权所有丨如未注明 , 均为原创







评论 (0)