
问题说明
这是关于个人网站图片显示的问题,打开作者的个人网站,会发现很多图片加载速度特别慢,让人看了很烦!
这个问题我已经关注了很久了,但是因为这个问题太过棘手,所以一直拖到了现在。不过最近这两天,他已经把网站上的文章归档整理、添加封面、适应移动阅读体验、美化页面等等,距离满意的站点还有两个大问题:
- (1)解决由于使用国外图床服务器和 CDN导致访问速度非常慢的问题
- (2)搜索引擎可检索的站点 SEO;
图片存储不足导致访问速度过慢是一个亟待解决的问题,这两天笔者搜索了无数解决方案,打扰了群里的大佬,又找了七牛云和阿里云客服,终于找到了一个比较满意的解决方案。
如果您也在使用国外服务器,也在为图床而苦恼,那么本文绝对能帮到您!
本文中提到的这些方案,都是作者这些天亲自研究出来的(从昨天晚上到凌晨四点多),最后得出的结论是,在稳定性和速度的基础上,他们不需要考虑第三方软件,只需要借助成熟的软件服务就可以了。
基本功能
如果你不了解网络服务的基本知识,那么你就很难理解为什么会有这么大的问题,以及为什么要使用下面的解决方案。为了给读者提供更加友好的阅读体验,笔者在此提供了一些基本知识。
图床服务器是什么
图床服务器有什么作用,难道不能把图片放在自己的服务器上吗?
图床是一种在线图片存储服务器,它提供一种服务,可以将图片存储在网络上,并在其他网站上公开使用。
一般情况下,图片之类的静态文件都很多,如果把图片保存在第三方 CDN上,不仅能加快图片的存取速度,还能降低服务器的存储压力,不会影响网站的迁移和扩容。
商业图床一般具有全国各地节点,加载速度较快,适合需要存储大量图片的用户。如果图片不多的话,可以放在自己的服务器上。但是需要注意的是,图片会消耗更多的带宽资源。
首先,如果网站域名在国内,而且访问量不大,每天只有几百上千个,而且网站上的图片也不多,可以直接存到本地服务器上。但如果您的网站域名是境外的,那么如果是面向大陆的访客,即使图片不多,上传到本地服务器上的图片也会影响下载速度,那就需要本地服务器将这些图片保存起来,然后提供给用户使用。
但是如果网站是专门存放大量高清晰图片的网站怎么办?如果服务器配置不够,你当然不会把图片放到服务器上,对吧?或许可以将图片存入云空间,这个网盘相当于一种变相的图床;或者你还可以买一台服务器来存储这些图片,这个服务器叫做图床服务器。
但如果网站的访问量太大,一天几万,那就不需要考虑服务器空间够不够大了,而是需要大量的并发请求,请求 html文件的链接都不够,服务器也没有多余的资源去读取这些图片,所以只能把图片存到另一个服务器上,减轻主服务器的压力。
笔者之所以使用图床,主要是因为服务器是香港地区的轻量级应用服务器,不仅配置低,存储空间不足,而且在国外直接载入图片会给国内用户带来很差的体验。
OSS与 CDN
OSS是什么
图床的下一步将涉及两个关键概念: OSS和 CDN。
OSS (Object Storage Service)也就是对象存储服务,简单来说,提供商有大量的服务器资源,可以将服务器中的一些资源分离出来卖给用户。具体概念可参考:科普贴:对象存储是什么——陈大黑的文章–知乎。
什么是CDN
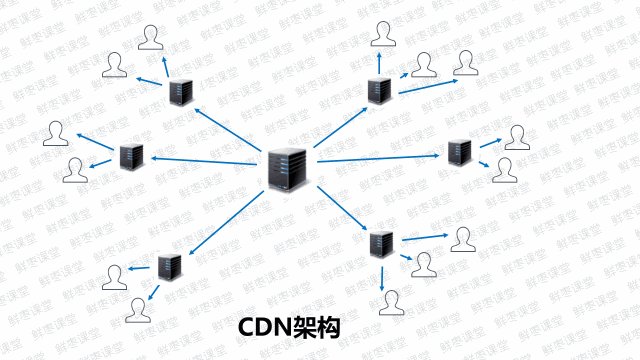
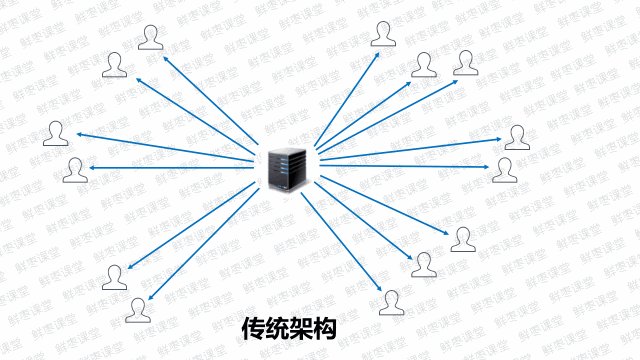
而CDN(Content Delivery Network,内容分发网络)这个技术最初的核心理念,就是将内容缓存在终端用户附近。内容源不是因为离得远导致访问慢么?那我就在靠近用户的地方,建一个缓存服务器,把远端的内容,复制一份,放在这里,距离变近了不就访问更快了吗?
所以,具体来说,CDN就是采用更多的缓存服务器(CDN边缘节点),布放在用户访问相对集中的地区或网络中。当用户访问网站时,利用全局负载技术,将用户的访问指向距离最近的缓存服务器上,由缓存服务器响应用户请求。

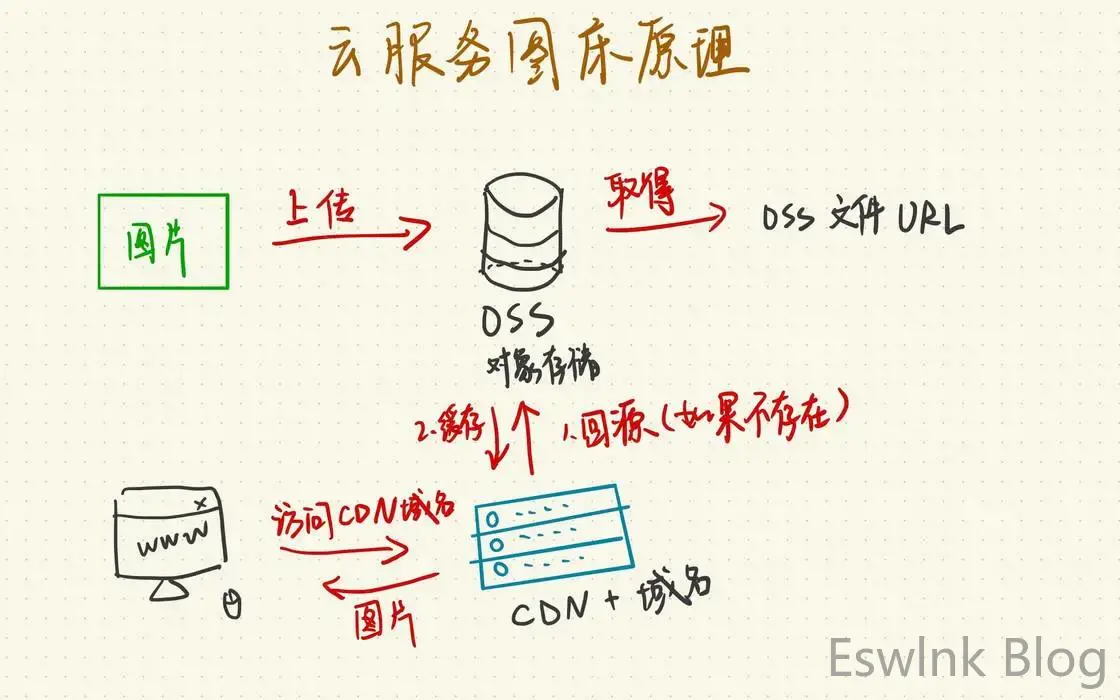
OSS+CDN的原理
OSS 前面说是用来存文件的。OSS 都有对应的域名,文件保存在 OSS 后,会生成URL链接,可以通过 URL 下载这个文件。
但是直接通过 OSS 下载的成本很高,价格十分昂贵,所以我们需要 CDN 来分发,节约成本。在阿里云,可以把 CDN 绑定到 OSS, 通过 CDN 去访问这个文件时,如果是首次访问,CDN 会从 OSS 取得这个文件,这个过程叫「回源」,之后再访问会直接从 CDN 读取。
关于图床的所有解决方案
说了这么多,回到我们的初始问题:境外服务器因为没有备案域名,在境内的访问很慢到底应该怎么办呢?笔者展开搜索,目前所有解决方案基本都是在这5种种选择:
- 将图片放在本地服务器
- VPS自建
- 白嫖大平台的图床
- 网盘挂载
- 大厂OSS
将图片放在本地服务器
如果网站使用的是Wordpress,可以批量上传到媒体库,生成外链,再复制到文章中。但这种方法很不方便,要打开仪表盘边拖拉上传边复制链接,有没有可以像Typora1+uPic2一样边写作边自动复制粘贴生成外链的工具呢?
还真有,可以使用兰空图床(lsky)3这款开源工具搭建一个本地图床,再使用picgo4进行快捷键搭配,这就相当于将图床搭建到了本地服务器,这个项目现在看来对于境内服务器而言很靠谱,毕竟这可是十年之约的官方指定图床!
关于搭建教程,可以查看兰空图床(Lsky Pro)安装教程(无宝塔+LNMP)
结论:这种方案优点是免费且方便,但是对服务器性能要求高,且笔者的香港服务器尝试了本地图床后,发现境内访问速度还是不高。
VPS自建
如果是网站是面向境内用户的话,那这个方法只适用于域名已经备案的情况,自建就是将域名绑定到服务商提供的服务器(提供OSS和CDN服务)上,这样就相当于搭建了属于自己的图床服务器,文件可以生成自己域名前缀的URL。
具体可以看前文OSS和CDN部分,此处不再赘述,搭建教程可以参考:国内自建图床指南
结论:这种方案对于有备案域名的小伙伴来说是首选,但笔者没有备案的域名,尝试了使用七牛云东南亚的OSS搭建后,发现境内访问完全不行,也pass。
白嫖大平台的图床
很多大平台都会给作者提供图床服务,所以有很多人白嫖这个资源,比如在今年之前很多人使用「picgo+gitee+typora」来配置图床,但这些平台也会设置防盗链,清理外链,像今年Gitee禁止外链后,原先将Gitee作为图床的这些图片外链就都访问不了,想再转移也很麻烦。
出了Gitee,Github是一个更稳定的平台,但在国内的速度实在太慢,但有一个很牛逼的CDN:JsDelivr做为分发,速度也很快。所以使用「Github + JsDelivr」作为图床的方案是首先。但今年jsDelivr 备案被吊销后,这些外链又需要转移了。(此事件可以参考:jsDelivr 备案被吊销后,网页静态资源何去何从)
结论:所以白嫖大平台的图床也不是办法,说不定什么时候就挂了。这些大平台都这么不稳定,更不用说各种新起的新平台,说不定什么时候就跑路了,所以也放弃这条路。
网盘挂载
笔者还在这个写的很好的文章(参考:个人图床的最终抉择)看到这么一条评论,说也可以使用OneDrive来作为挂载盘。这就是笔者上一期文章(参考:利用OneManger+Onedrive+阿里云服务器(VPS)搭建5T大容量私有云,实现服务器磁盘扩容+可公有也可私有的个人网盘)提供的思路!

大厂OSS
考察了这么多方案,直接上结论:如果跟笔者一样对图床的稳定性和速度都有比较高的要求,那么这套方案是你最好的选择!
因为想要的优点都有:
- 安全:大厂跑不了;
- 稳定:加了CDN加速后,访问速度会提升;
- 便宜:如果没有被恶意刷流量,一个月就几块钱;
- 方便:不用域名备案;可以使用图床管理软件,自动上传下载;
OSS和CDN目前都有免费的,也有付费的,如前所说,两者一般是搭配使用的:
- 付费:腾讯的COS、阿里的OSS、华为云的OBS等
- 免费:Backblaze + Cloudflare
关于Backblaze(美国的云存储和数据备份公司) + Cloudflare(美国内容分发网络及分布式域名解析服务公司)这个对境外访问来说很友好的OSS+CDN方案,笔者在这里暂且不谈,有需求请自行Google。
既然选定了方案,那接下来就开始动手解决搭建。
最终:阿里OSS+iPic
阿里云OSS配置及购买
目前国内主要从三大厂中选择:腾讯的COS、阿里的OSS、华为云的OBS。操作步骤和其他方面都差不多。
笔者最终选择的是阿里的OSS,原因很简单,价格其实相差不多,都不贵,但由于笔者的服务器和域名都是阿里的,图床也一起,都在一个控制台里操作方便很多。(但对于功能,腾讯的COS有流量封顶,一定程度上可以防止恶意刷流量)
好了,下面步入正题。
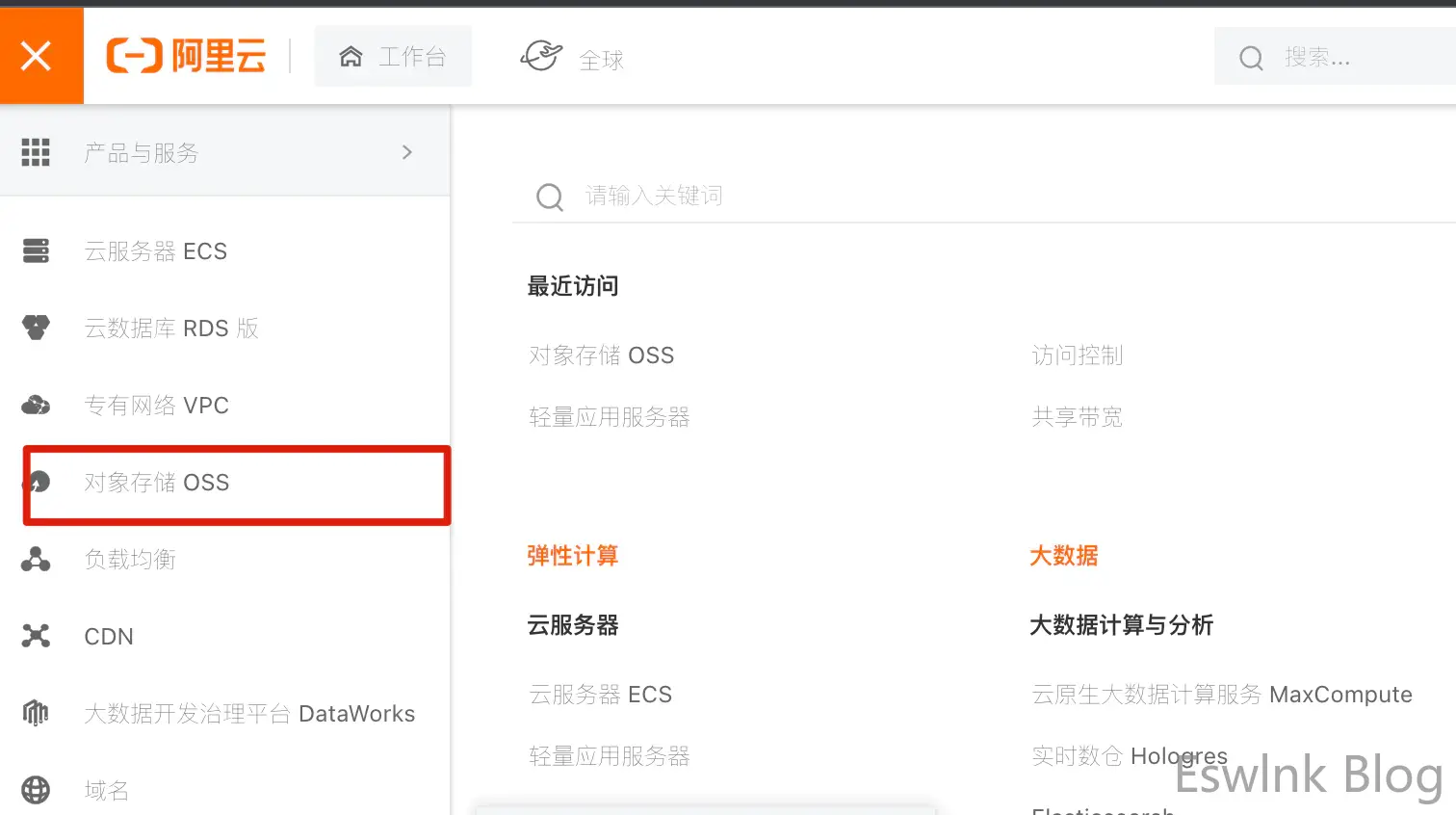
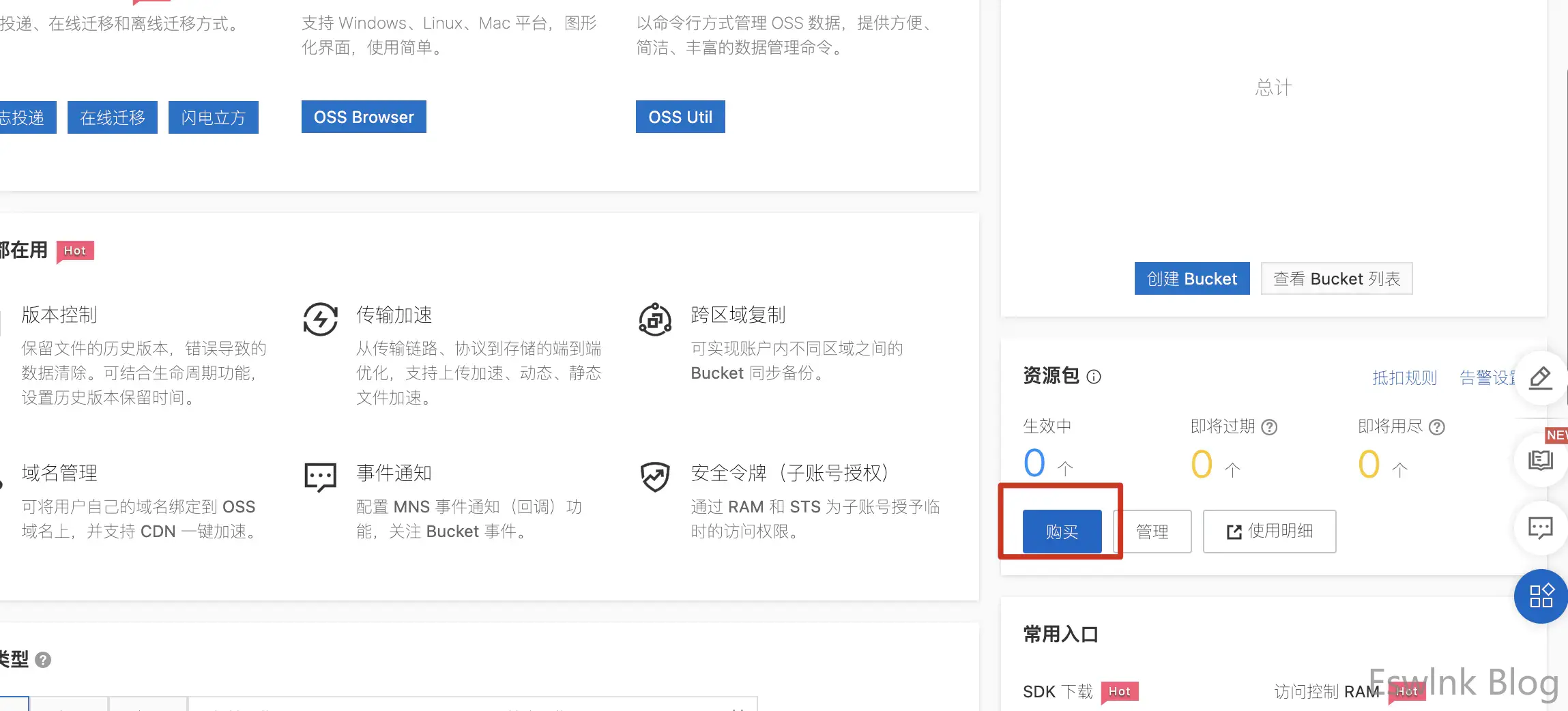
登录阿里云,在产品 -> 存储 -> 中选择对象存储 OSS,开通服务,然后右上角进入阿里云控制台,左边列表中选择对象存储 OSS。

阿里的OSS有两种计费模式,一种是流量计费,这是最直接方式,如果流量不大的情况下,直接往账户充点钱就完事了;另一种是购买资源包,这也是笔者使用的付费模式,点击右边的购买资源包。

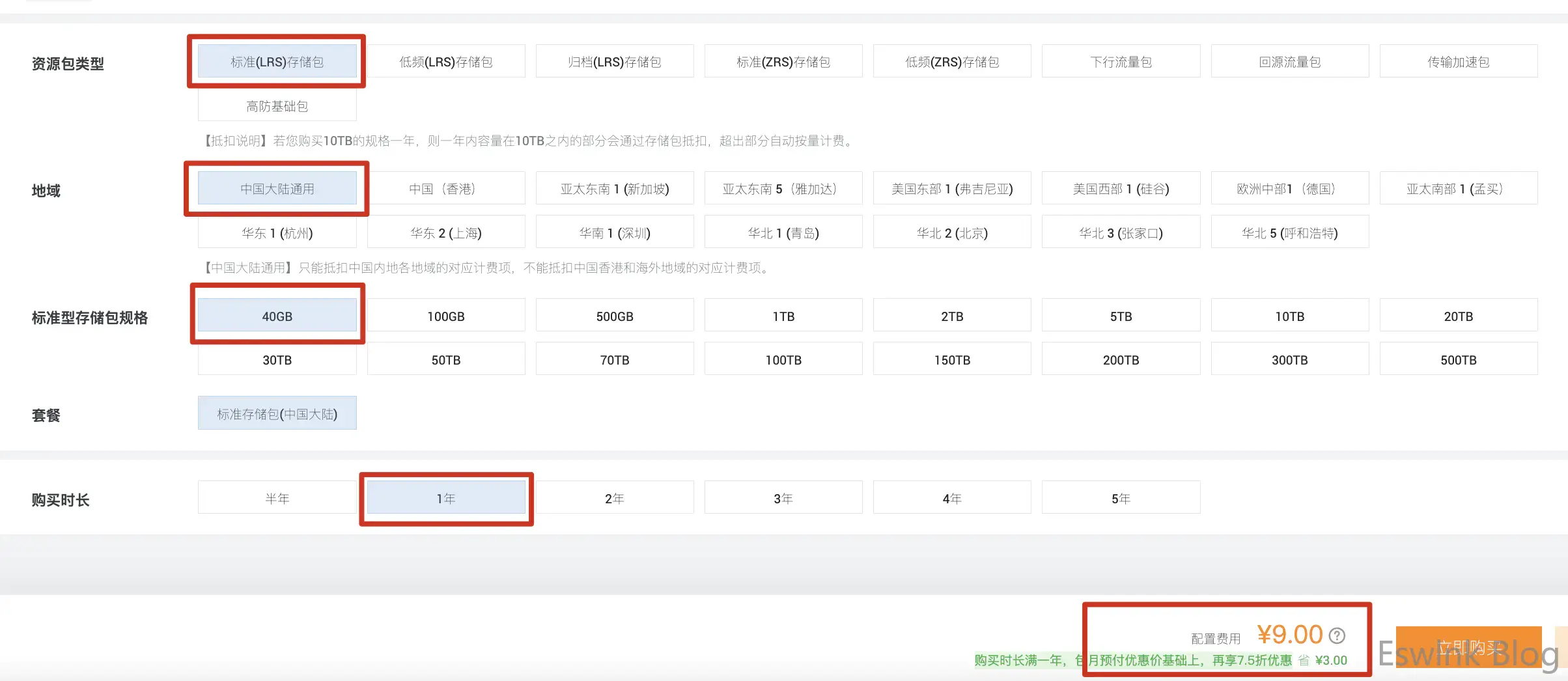
首先,购买这个1年9块钱40G的标准存储包,但这只是买到存储空间,也就是说9块钱,可以在1年内往OSS里存储40G的东西。

注意这里选择LRS还是ZRS其实营销不大,只是存储方式的不同,官方介绍如下:
标准存储(Standard)提供标准存储-本地冗余(LRS)和标准存储-同城冗余(ZRS)两种数据冗余存储方式。
- 标准存储-本地冗余(LRS)
采用数据冗余存储机制,将每个对象的不同冗余存储在同一个可用区内多个设施的多个设备上,确保硬件失效时的数据持久性和可用性。
- 标准存储-同城冗余(ZRS)
采用多可用区(AZ)机制,将用户的数据分散存放在同一地域(Region)的3个可用区。当某个可用区不可用时,仍然能够保障数据的正常访问。
如果跟个人网站的访问量不大, 也只用来做一般文章的图片存储,每月有5G的免费下行流量够用了。就不需要再购买「下行流量包」和「回源流量包」了。

但如果网站的访问很大且使用了CDN服务,就还有两个资源包需要买,一个是下行流量包,一个是回源流量包。
前面所购买的标准存储包,只能抵抗存储所占的空间,在资源包抵抗范围内,不产生额外的存储费用。即:把文件放OSS,会占用存储空间,存储包覆盖这部分费用。
下行流量包是指:也可以叫下载流量包,将图片等文件资源存储到OSS上,OSS会生成一个可以直接访问的公网地址,直接在公网访问这个地址就会产生下行流量。
回源流量是指:如果在OSS套了CDN,访问CDN没用命中,CDN去问OSS要文件,文件从OSS流向CDN服务器,回源流量包覆盖这部分费用。如果不开启CDN,可以不买回源流量包。(CDN是独立的产品,可以通过OSS绑定的域名页面进行开通,您可以到阿里云cdn 控制台开通CDN 功能。)
购买完了OSS(和CDN),接下来就可以开始创建存储块了。
创建存储块和AccessKey
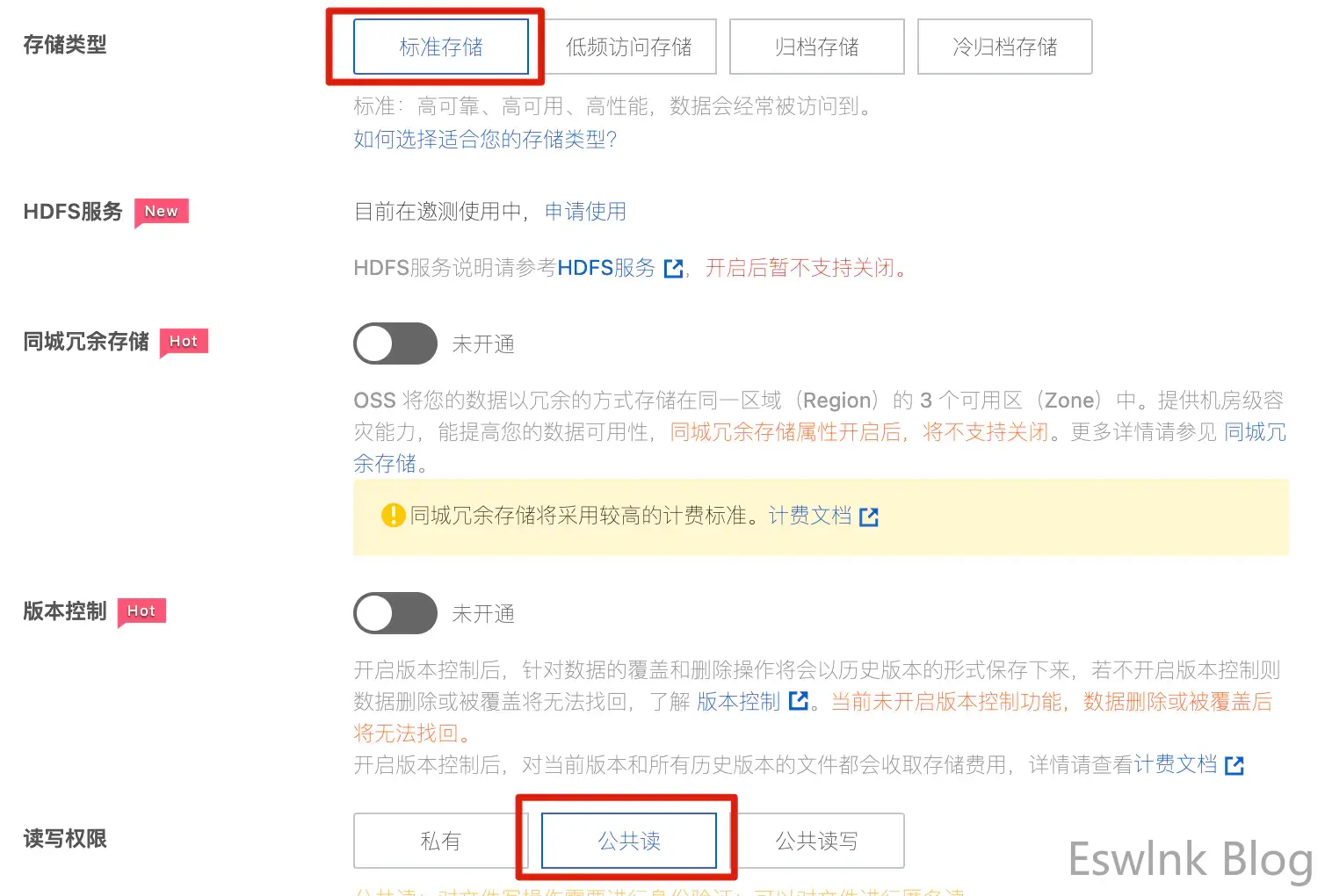
点击左侧菜单的 Bucket 列表,创建一个新的 Bucket,一个 Bucket 可以理解为一个单独存储仓库,这个仓库可以用来存放任何文件,不只是图片。

根据提示填写名称,配置。注意:Bucket 名称要全网唯一,读写权限改为公共读。

接下来需要获取阿里云账户 AccessKey ID 和 AccessKey Secret,这样就可以使用 iPic来管理仓库了。
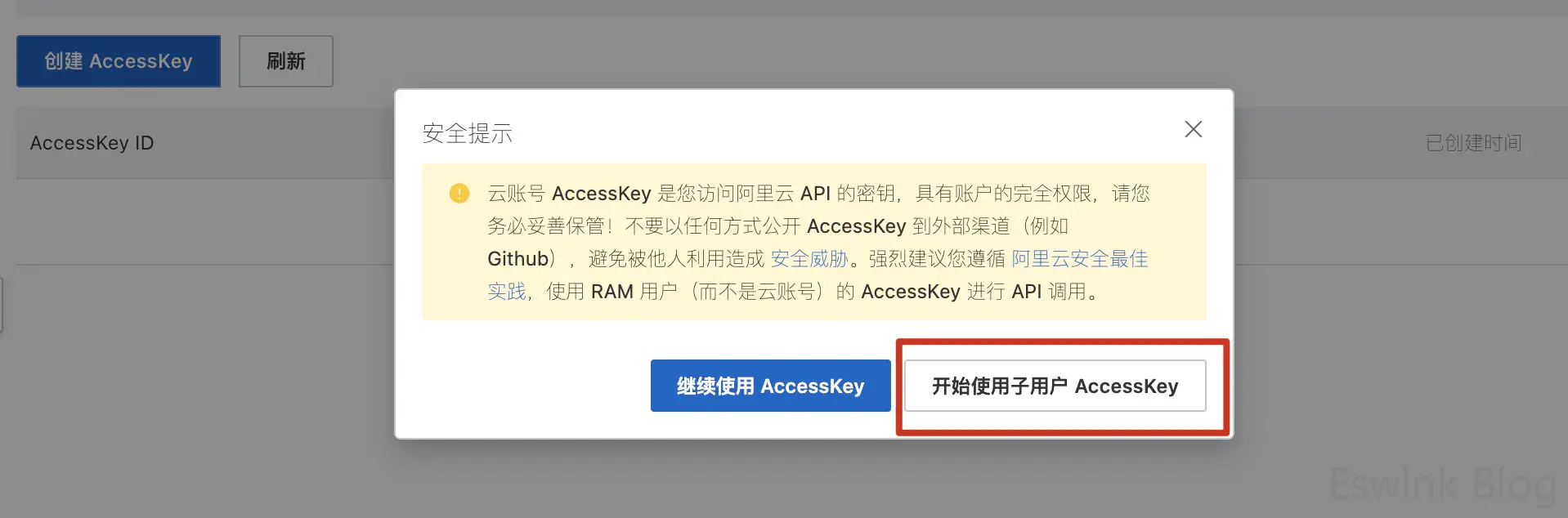
官方这里建议在当前账户创建一个 RAM 子账号,使用子账号的 AccessKey 更加安全,笔者这里就不使用子账号了(具体操作可以看阿里云的官方帮助:阿里云:如何获取AccessKey ID和AccessKey Secret,阿里云:创建RAM用户。)
鼠标点击右上角头像,选择AccessKey管理,点击开始使用子账号

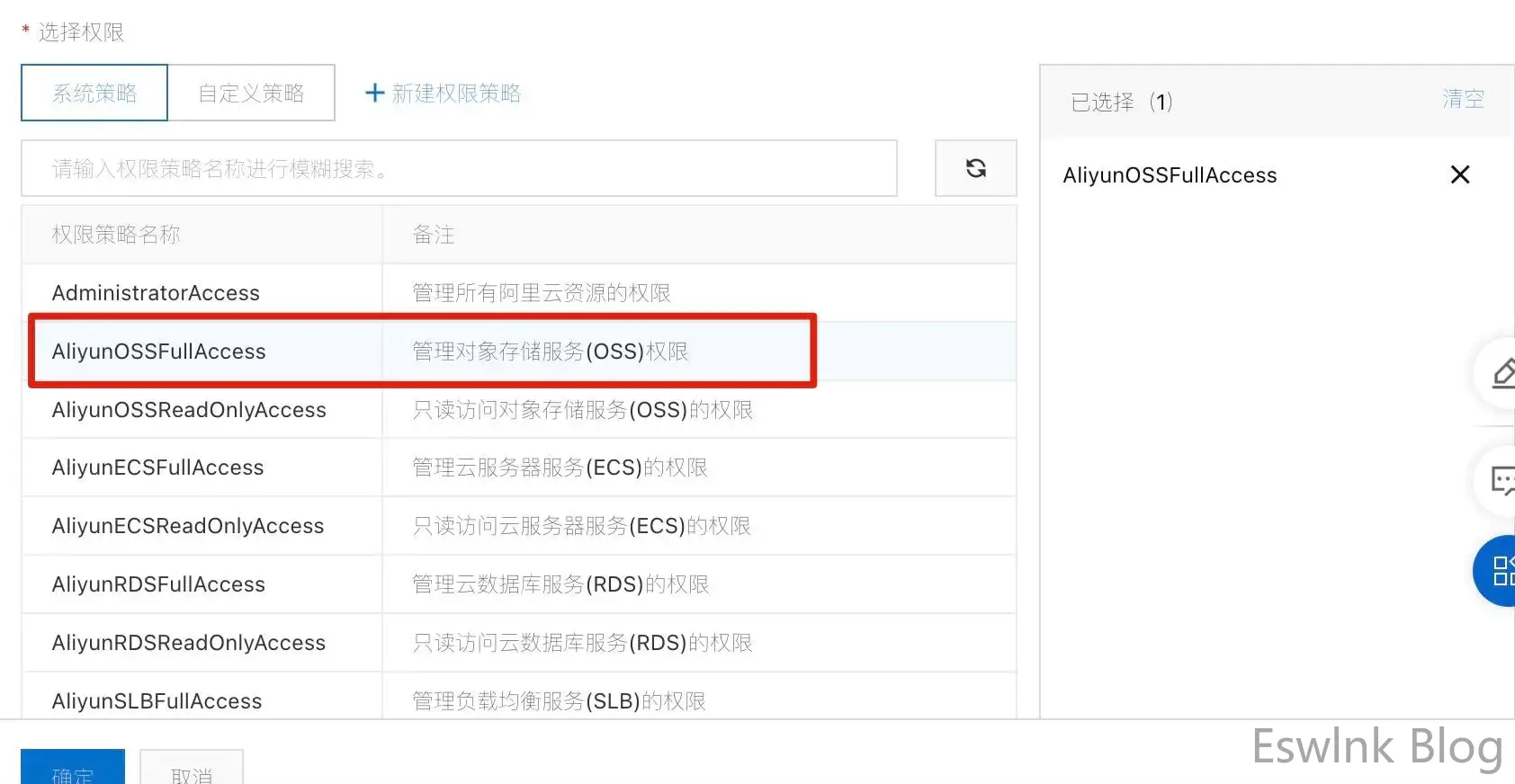
如果还没用户,就添加一个新用户。创建成功后,点击添加权限,选择OSS存储权限即可。



这样就创建成功了,保存好信息。
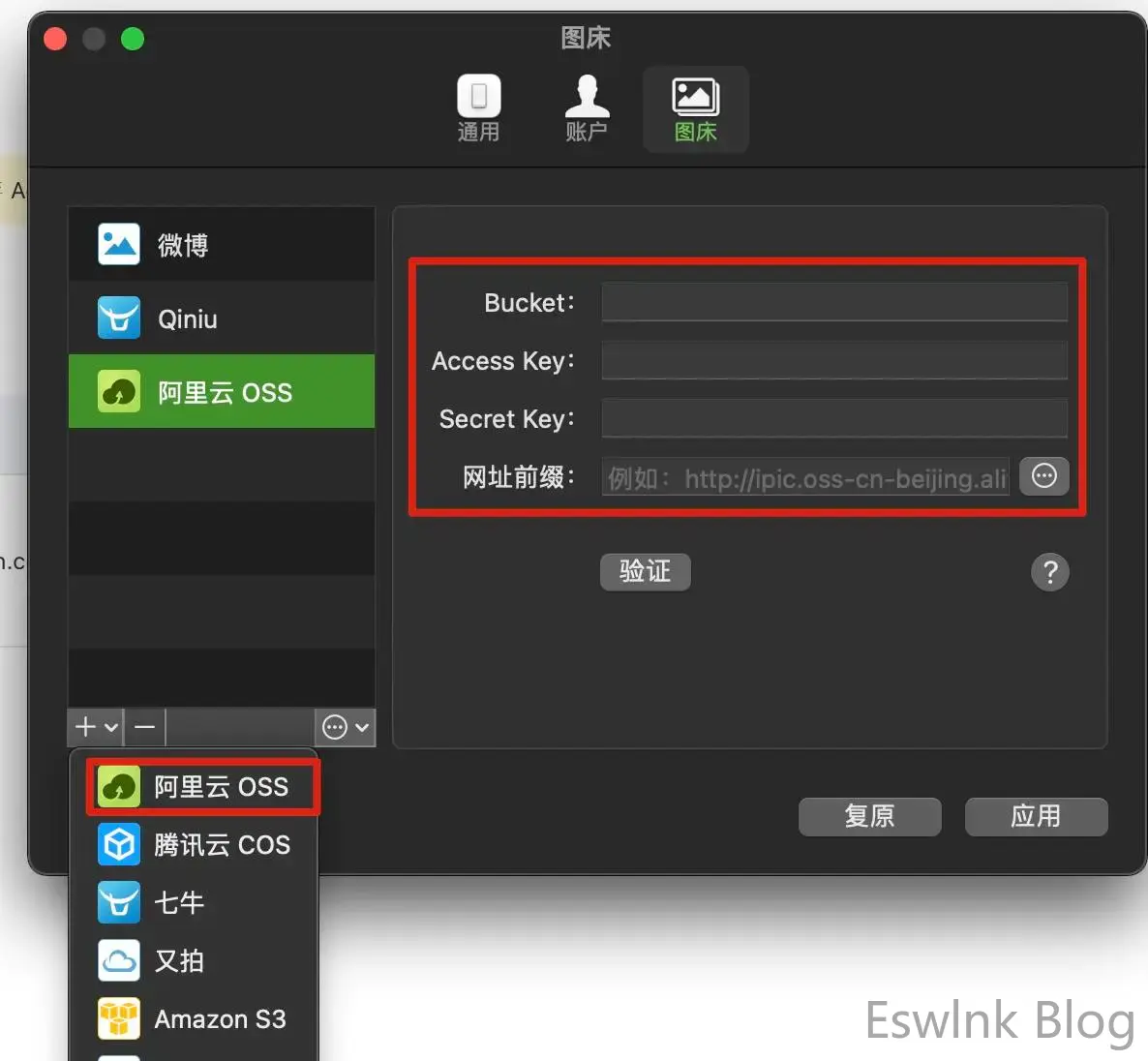
配置iPic
打开iPic的偏好设置(Window平台可以使用PicGo,配置是一样的),配置阿里云OSS存储的地址信息。Bucket填存储块的名字(前面你自定的,唯一的),然后分别填Key的信息。
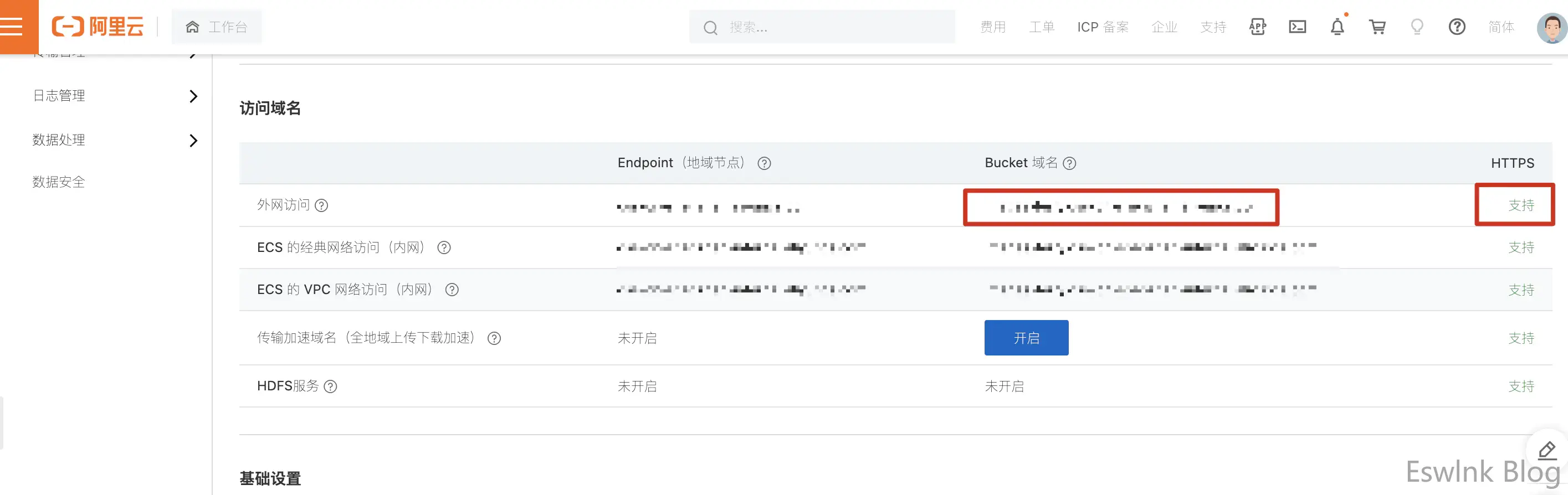
网址前缀填入带http: + Bucket域名//或https://+ Bucket域名(在OSS控制台可以看到Bucket域名和https是否支持的信息)(如果不知道怎么填,也可以先点击应用,再在Typora随便上传一张图片,然后在OSS后台的文件管理看看这张照片的前缀是什么再填入)。
最后点击验证,如果通过就配置完成了。


可以上传所有本地图片。在阿里云OSS后台可以看到所有上传的文件和流量服务信息。

笔者到这一步,就完成了OSS搭建,可以愉快地在Typora中写作了。下一步需要做的,就是将个人网站中的笔者原先存储在个人网站中的外链替换了。
批量更新所有外链
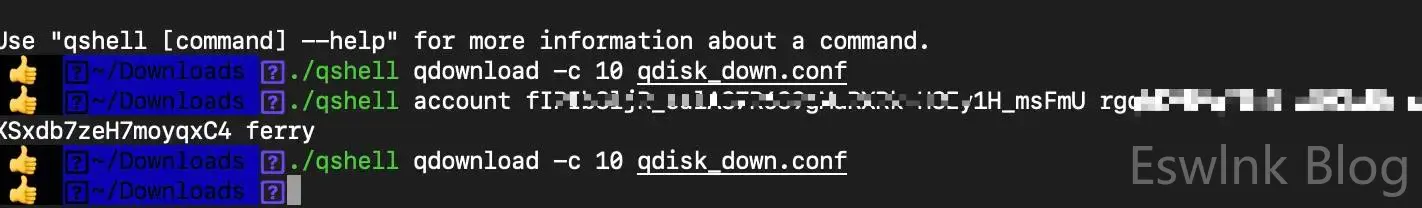
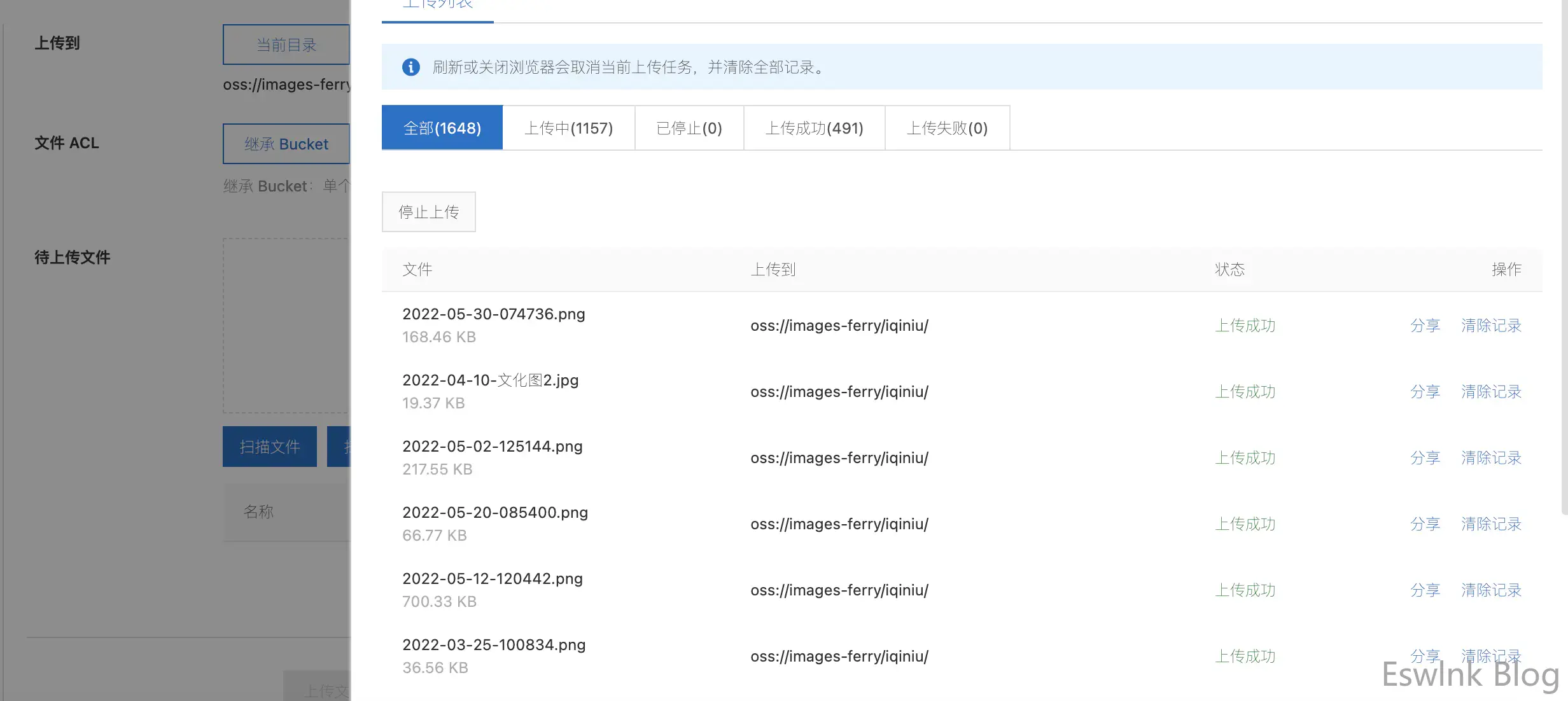
首先,使用qshell从七牛云下载所有图片(下载安装qshell工具->配置conf文件->绑定account->下载文件,具体可以查看七牛云官网)

将下载下来的文件夹上传到阿里云OSS

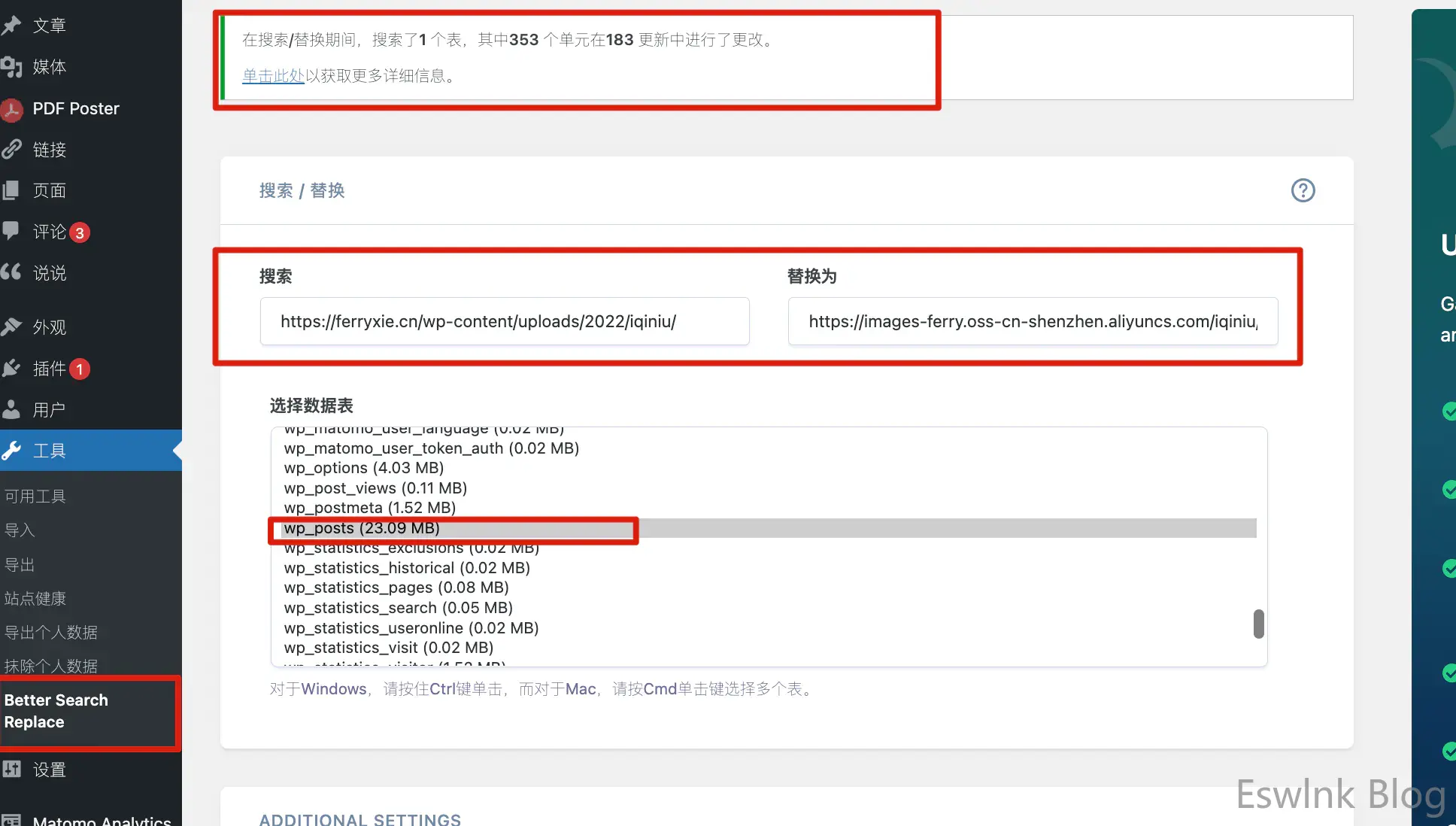
批量替换文章中的外链将原先文章中的外链头缀https://ferryxie.cn/wp-content/uploads/2022/iqiniu/替换为新的外链头缀https://images-ferry.oss-cn-shenzhen.aliyuncs.com/iqiniu/,使用到的WordPress插件是Better Search Replace

这样就完成了所有外链的替换了,笔者的网站这样做完现在访问速度都快了很多!几天的努力终于解决了这个问题,希望也给大家一些启发。








评论 (0)