
学习CSS不得不说是一个相当大的挑战。没有捷径可走,只有亲身体验,才能领略CSS世界的神奇。但是!我们可以通过一些有趣的方法来涉足CSS。本文将重点介绍10款用于学习CSS的精彩游戏。
1. Flexbox froggy

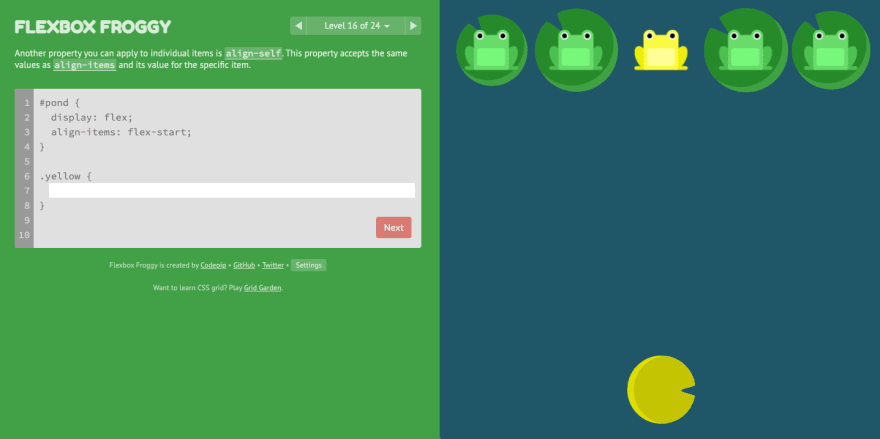
Flexbox froggy是最早的CSS游戏之一,我个人超级喜欢。
它允许你通过一种非常有趣的方式来全面学习flexbox的位置。
使用CSS flex将青蛙放在正确的Lilly上。
游戏总共24个关卡,可快速查看结果。
游戏地址:点我前去
2. Flexbox defense

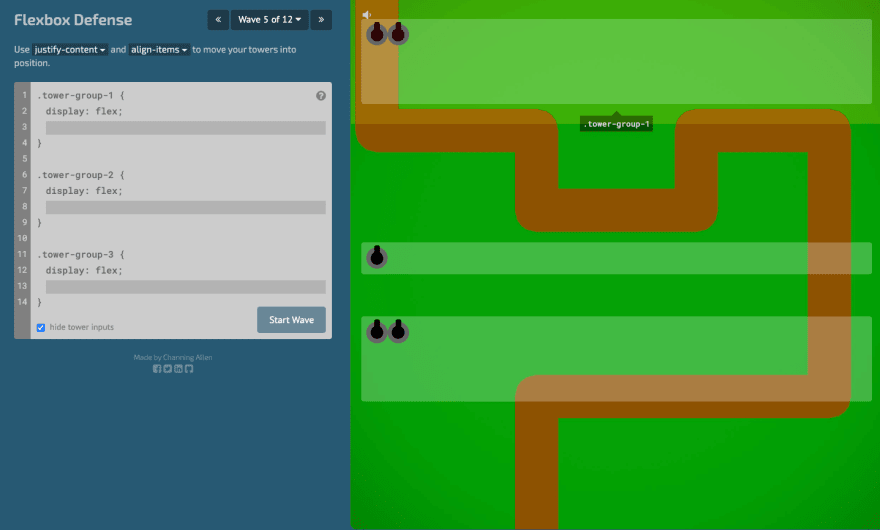
另一个学习flex的超酷CSS游戏是flexbox defense。在这个游戏中,你需要在塔周围移动以保护道路免受攻击。
游戏有12个关卡,而且通关方法不唯一哦。
游戏地址:点我前去
3. Knights of the Flexbox Table

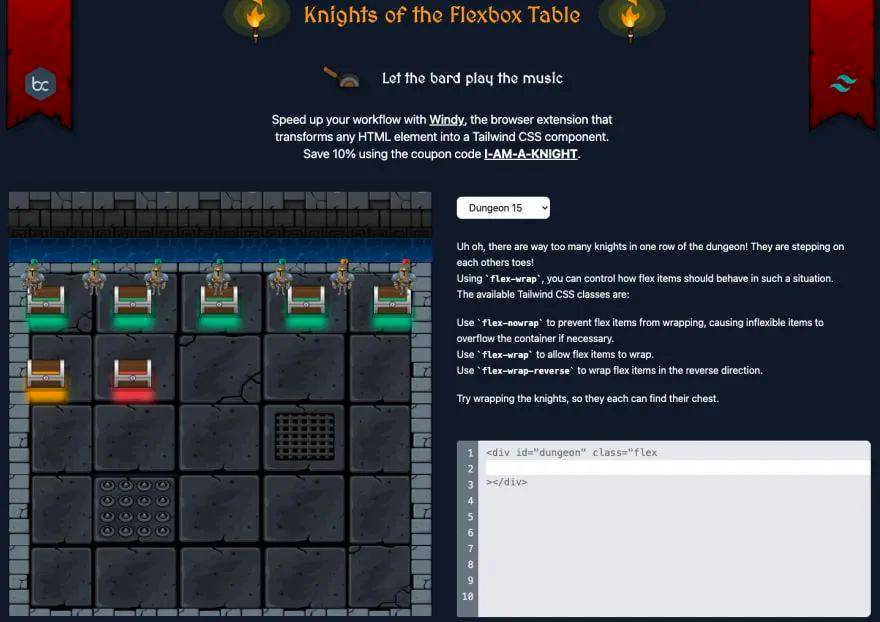
如果你喜欢Tailwind,那么一定要试试这个!
它使用Tailwind课程来教授flex选项。
超棒的组合,而且设置得很好。
总共可以清除18个关卡。
游戏地址:点我前去
4. Flex Box adventure

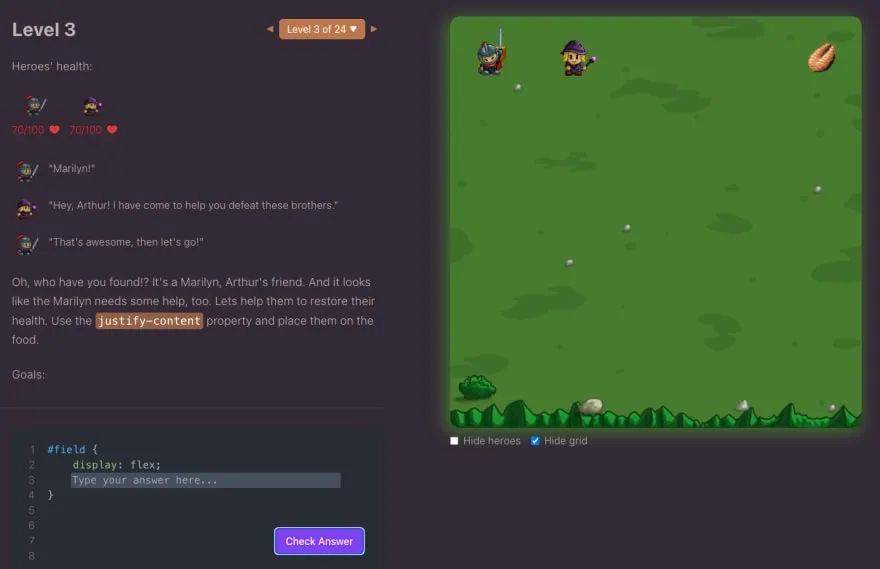
这个游戏和Flexbox froggy很像,但设置不同。
它还有一些其他挑战和提示,你可以从中学到很多东西。
共有24个关卡可以清除。
游戏地址:点我前去
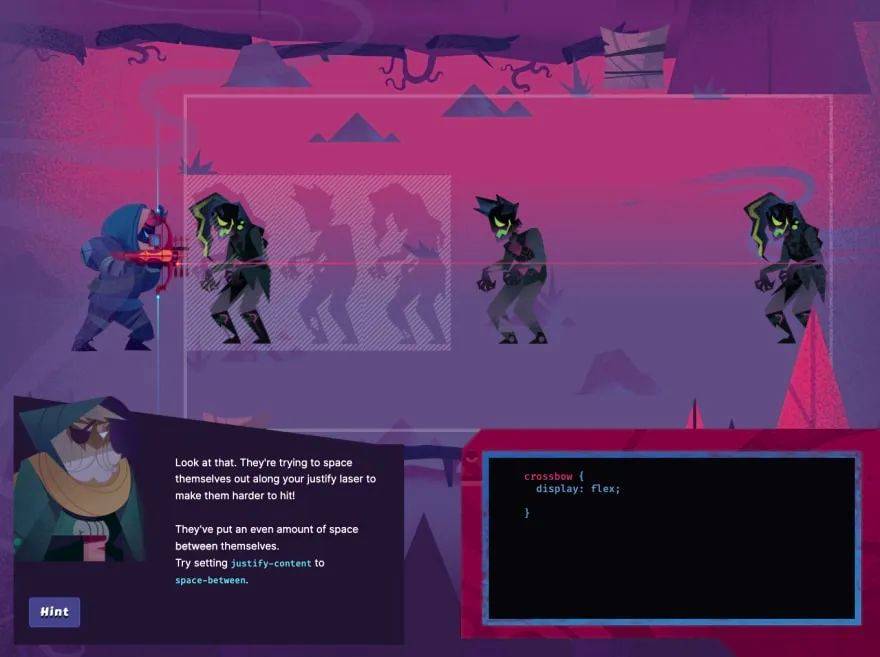
5. Flexbox zombies

这个游戏的图形设置超赞!故事情节的酷炫特别令人震撼。
它有12个章节,每个章节多达25个关卡。
游戏地址:点我前去
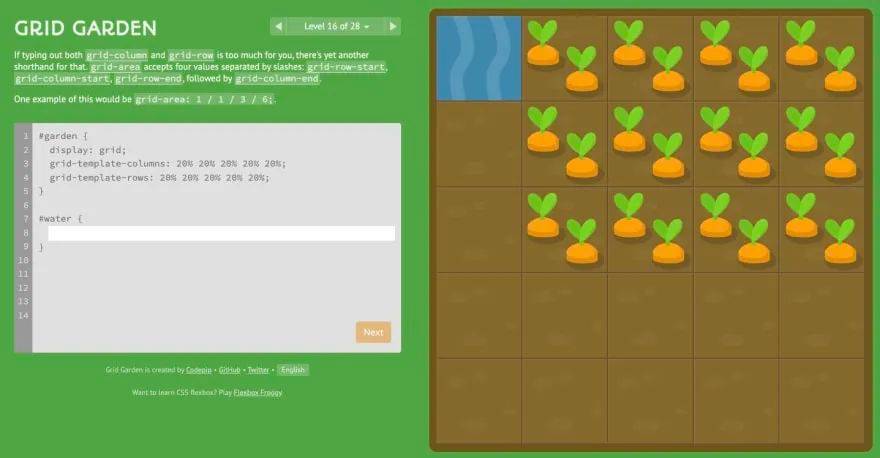
6. Grid Garden

Grid Garden是一种学习CSS Grid的超级有趣的方式。你需要使用网格布局来确保所有的胡萝卜都得到水。
你可以通过28个关卡来练习大量的CSS网格选项哦!
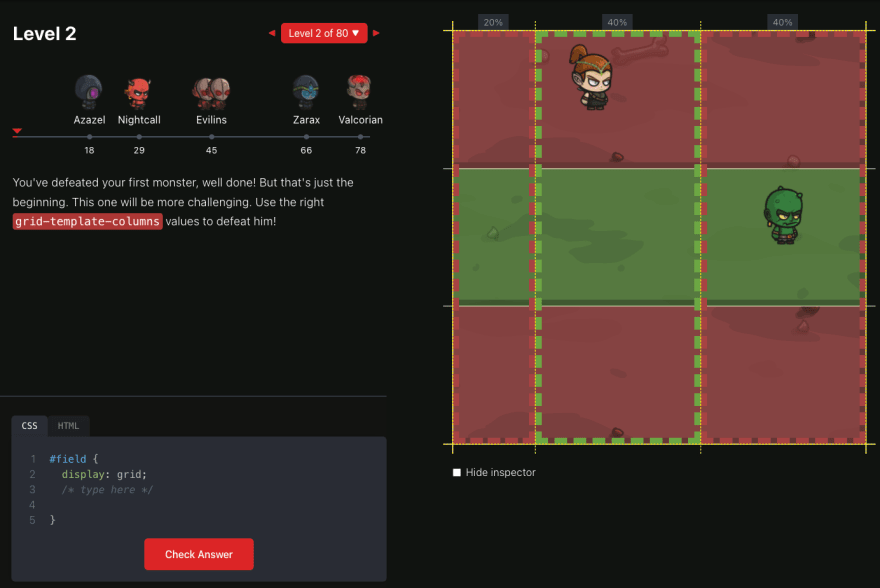
7. Grid attack

这款游戏与Flexbox adventure出自同一创作者之手,并且也非常受欢迎!
你需要使用CSS Grid来改变土地,这样恶魔就无法生存。
它有80个关卡,提供了许多选项和时间让你通过一种超级有趣的方式来学习CSS网格。
游戏地址:点我前去
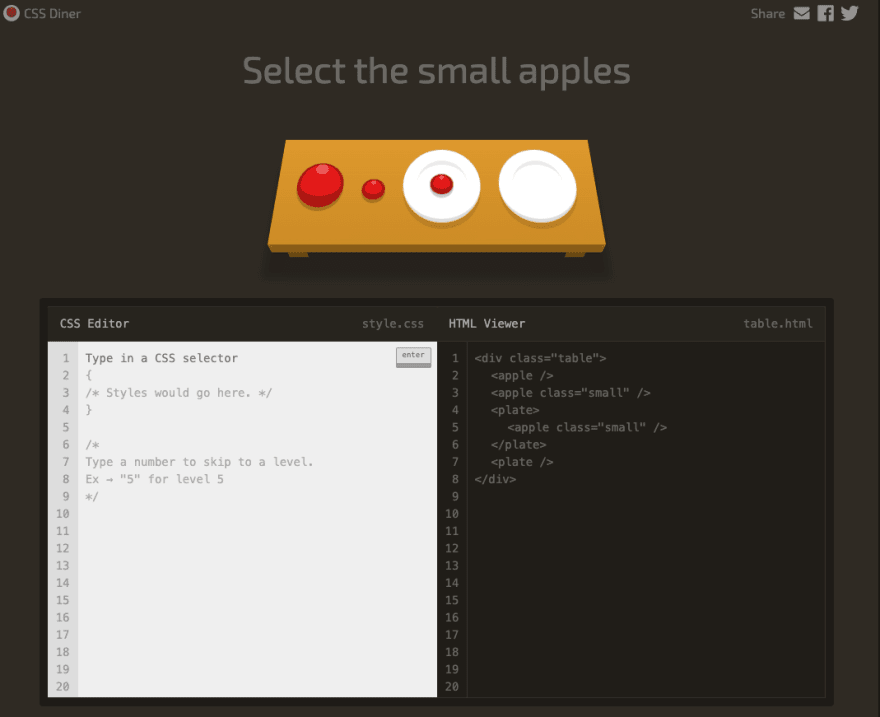
8. CSS Diner

这个游戏真的很有趣!
可以帮助学习CSS选择器和一些CSS3相关选择器。
游戏有32个关卡,通过有趣的动画来展示不同的选择器,这样你就知道该选哪个了。
游戏地址:点我前去
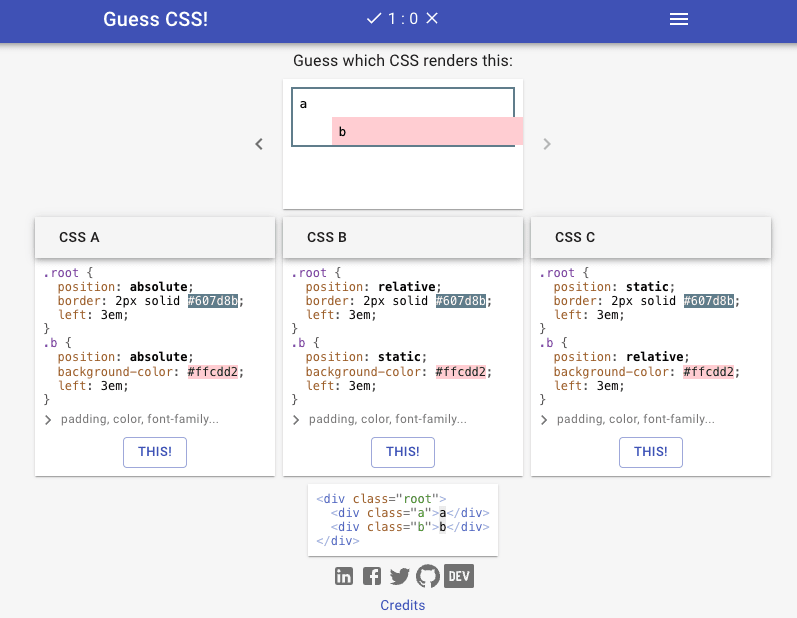
9. Guess CSS

这个游戏与CSS Diner非常相似,但你需要猜测哪个选择器与你看到的结果相匹配。
这是一个很好的概念,因为你总能看到完美的结果。
并且它也不限于特定的CSS部分——还包括许多不同的部分哦。
游戏地址:点我前去
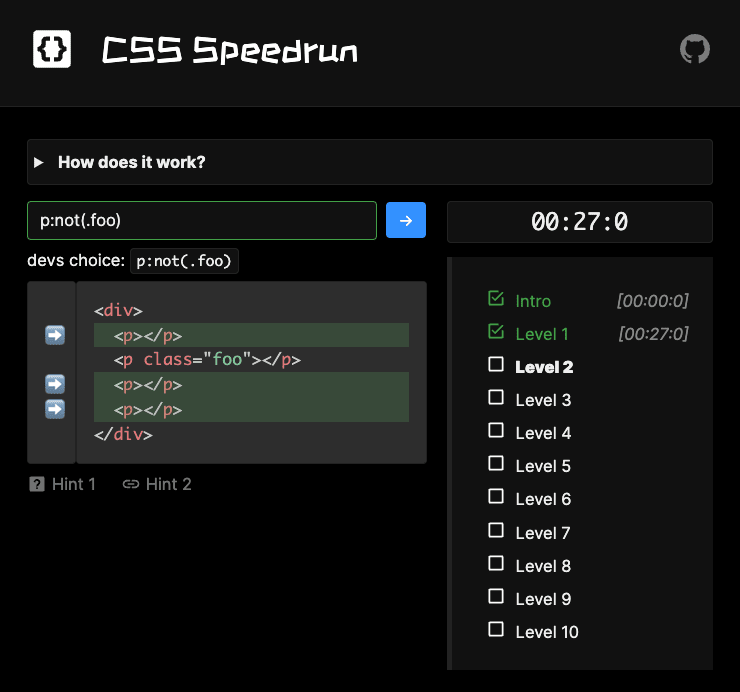
10. CSS Speedrun

在这个游戏中,你需要编写特定的CSS选择器来定位突出显示的元素。
并且你必须尽可能快地完成,这对于那些喜欢在游戏中增加难度的人来说是一个巨大的挑战。
游戏共10关,但你可以反复刷来提高速度。
游戏地址:点我前去
感谢大家的阅读。






评论 (2)